Site content
61 changed files with 363 additions and 40 deletions
BIN
app/content/images/bologramas-01.jpg

BIN
app/content/images/bologramas-02.jpg

BIN
app/content/images/bologramas-03.jpg

BIN
app/content/images/bologramas-04.jpg

BIN
app/content/images/bologramas-05.jpg

BIN
app/content/images/bologramas-06.jpg

BIN
app/content/images/bologramas-07.jpg

BIN
app/content/images/bologramas-08.jpg

BIN
app/content/images/bologramas-09.jpg

BIN
app/content/images/bologramas-10.jpg

BIN
app/content/images/bologramas-11.jpg

BIN
app/content/images/caligramas-1.jpg

BIN
app/content/images/caligramas-2.jpg

BIN
app/content/images/caligramas-3.jpg

BIN
app/content/images/caligramas-4.jpg

BIN
app/content/images/cave-1.jpg

BIN
app/content/images/cave-2.jpg

BIN
app/content/images/cave-3.jpg

BIN
app/content/images/cut-out-2.jpg

BIN
app/content/images/cut-out-3.jpg

BIN
app/content/images/cut-out-carbon-blue-artista.jpg

BIN
app/content/images/figuras-01.jpg

BIN
app/content/images/figuras-02.jpg

BIN
app/content/images/figuras-03.jpg

BIN
app/content/images/figuras-04.jpg

BIN
app/content/images/figuras-05.jpg

BIN
app/content/images/figuras-06.jpg

BIN
app/content/images/figuras-07.jpg

BIN
app/content/images/figuras-08.jpg

BIN
app/content/images/figuras-09.jpg

BIN
app/content/images/figuras-10.jpg

BIN
app/content/images/figuras-11.jpg

BIN
app/content/images/figuras-12.jpg

BIN
app/content/images/quadrinho-01.jpg

BIN
app/content/images/quadrinho-02.jpg

BIN
app/content/images/quadrinho-03.jpg

BIN
app/content/images/quadrinho-04.jpg

BIN
app/content/images/relevos-01.jpg

BIN
app/content/images/relevos-02.jpg

BIN
app/content/images/relevos-03.jpg

BIN
app/content/images/relevos-04.jpg

BIN
app/content/images/relevos-05.jpg

BIN
app/content/images/relevos-06.jpg

BIN
app/content/images/relevos-07.jpg

BIN
app/content/images/relevos-08.jpg

BIN
app/content/images/relevos-09.jpg

BIN
app/content/images/relevos-10.jpg

BIN
app/content/images/york-cathedral-1.jpg

BIN
app/content/images/york-cathedral-2.jpg

BIN
app/content/images/york-cathedral-3.jpg

BIN
app/content/videos/bg_2.mov
BIN
app/content/videos/bg_3.mov
BIN
app/content/videos/bg_4.mov
+ 1
- 1
app/index.html
@@ -10,7 +10,7 @@ |
||
| 10 | 10 |
<link rel="stylesheet" href="styles/slider.css"> |
| 11 | 11 |
|
| 12 | 12 |
<!-- bower:js --> |
| 13 |
- |
|
| 13 |
+ <script src="../bower_components/jquery/dist/jquery.min.js"></script> |
|
| 14 | 14 |
<script src="../bower_components/angular/angular.js"></script> |
| 15 | 15 |
<script src="../bower_components/angular-animate/angular-animate.js"></script> |
| 16 | 16 |
<script src="../bower_components/angular-cookies/angular-cookies.js"></script> |
+ 9
- 2
app/scripts/controllers/background.js
@@ -16,12 +16,19 @@ angular.module('goApp.background', ['famous.angular'])
|
||
| 16 | 16 |
var Transform = $famous['famous/core/Transform']; |
| 17 | 17 |
var VideoSurface = $famous['famous/surfaces/VideoSurface']; |
| 18 | 18 |
|
| 19 |
+ $scope.randomIntFromInterval = function(min,max) {
|
|
| 20 |
+ return Math.floor(Math.random()*(max-min+1)+min); |
|
| 21 |
+ } |
|
| 22 |
+ |
|
| 23 |
+ $scope.videos = ['content/videos/bg_1.mov', 'content/videos/bg_2.mov', 'content/videos/bg_1.mov', 'content/videos/bg_2.mov', 'content/videos/bg_3.mov', 'content/videos/bg_4.mov'] |
|
| 24 |
+ $scope.current_video = $scope.videos[$scope.randomIntFromInterval(0,5)] |
|
| 25 |
+ |
|
| 19 | 26 |
$scope.backgroundView = new View(); |
| 20 | 27 |
|
| 21 | 28 |
var video = new VideoSurface({
|
| 22 | 29 |
size: [undefined, undefined], |
| 23 | 30 |
autoplay: true, |
| 24 |
- src: "content/videos/bg_1.mov", |
|
| 31 |
+ src: $scope.current_video, |
|
| 25 | 32 |
classes: ['bg_video'], |
| 26 | 33 |
properties: {
|
| 27 | 34 |
zIndex: 1, |
@@ -33,11 +40,11 @@ angular.module('goApp.background', ['famous.angular'])
|
||
| 33 | 40 |
|
| 34 | 41 |
var videoModifier = new Modifier(); |
| 35 | 42 |
videoModifier.transformFrom(function(){
|
| 36 |
- |
|
| 37 | 43 |
transform: Transform.translate(0, 0, 0) |
| 38 | 44 |
}); |
| 39 | 45 |
|
| 40 | 46 |
$scope.backgroundView.add(videoModifier).add(video); |
| 41 | 47 |
|
| 42 | 48 |
|
| 49 |
+ |
|
| 43 | 50 |
}]); |
+ 56
- 10
app/scripts/controllers/slideshow.js
@@ -17,6 +17,7 @@ angular.module('goApp.slideshow', ['ngFx', 'ngAnimate', 'goApp.data'])
|
||
| 17 | 17 |
if(!$scope.$$phase) {
|
| 18 | 18 |
$scope.$apply(function(){
|
| 19 | 19 |
$scope.pageData = Data.getPageData(link); |
| 20 |
+ $scope.showSlider(); |
|
| 20 | 21 |
}); |
| 21 | 22 |
} |
| 22 | 23 |
}); |
@@ -30,22 +31,67 @@ angular.module('goApp.slideshow', ['ngFx', 'ngAnimate', 'goApp.data'])
|
||
| 30 | 31 |
$scope.showView = false; |
| 31 | 32 |
$timeout(function(){
|
| 32 | 33 |
$location.path("/");
|
| 33 |
- },500); |
|
| 34 |
+ },2000); |
|
| 34 | 35 |
} |
| 35 | 36 |
|
| 36 | 37 |
$scope.index = 0; |
| 37 | 38 |
$scope.images = []; |
| 38 |
- for (var i = 0; i < $scope.pageData.slides.length; i++) {
|
|
| 39 |
- $scope.images.push($scope.pageData.slides[i].url); |
|
| 39 |
+ |
|
| 40 |
+ $scope.showSlider = function() {
|
|
| 41 |
+ var show = false; |
|
| 42 |
+ if($scope.pageData.slides != undefined) {
|
|
| 43 |
+ if($scope.pageData.slides.length > 0) {
|
|
| 44 |
+ show = true; |
|
| 45 |
+ for (var i = 0; i < $scope.pageData.slides.length; i++) {
|
|
| 46 |
+ $scope.images.push($scope.pageData.slides[i].url); |
|
| 47 |
+ } |
|
| 48 |
+ } else {
|
|
| 49 |
+ show = false; |
|
| 50 |
+ } |
|
| 51 |
+ if(!$scope.$$phase) {
|
|
| 52 |
+ $scope.$apply(function(){
|
|
| 53 |
+ $scope.slider = show; |
|
| 54 |
+ }); |
|
| 55 |
+ } else {
|
|
| 56 |
+ $scope.slider = show; |
|
| 57 |
+ } |
|
| 58 |
+ $timeout(function(){
|
|
| 59 |
+ //$scope.resizeImages(); |
|
| 60 |
+ },250); |
|
| 61 |
+ |
|
| 62 |
+ } |
|
| 40 | 63 |
} |
| 41 | 64 |
|
| 42 | 65 |
|
| 43 |
- // callbacks for change in slides |
|
| 44 |
- $scope.updateTsPrevious = function() {
|
|
| 45 |
- $scope.tsPrevious = +new Date(); |
|
| 46 |
- }; |
|
| 47 |
- $scope.updateTsNext = function() {
|
|
| 48 |
- $scope.tsNext = +new Date(); |
|
| 49 |
- }; |
|
| 66 |
+ // callbacks for change in slides |
|
| 67 |
+ $scope.updateTsPrevious = function() {
|
|
| 68 |
+ $scope.tsPrevious = +new Date(); |
|
| 69 |
+ //$scope.resizeImages(); |
|
| 70 |
+ }; |
|
| 71 |
+ $scope.updateTsNext = function() {
|
|
| 72 |
+ $scope.tsNext = +new Date(); |
|
| 73 |
+ //$scope.resizeImages(); |
|
| 74 |
+ }; |
|
| 75 |
+ |
|
| 76 |
+ |
|
| 77 |
+ $scope.resizeImages = function() {
|
|
| 78 |
+ var allImages = []; |
|
| 79 |
+ var clientHeight = document.getElementById('slider').clientHeight;
|
|
| 80 |
+ $('img').each(function(idx, img) {
|
|
| 81 |
+ allImages.push(img) |
|
| 82 |
+ }); |
|
| 83 |
+ console.log('> Starting image resize process (resizing to ' + clientHeight + 'px)')
|
|
| 84 |
+ for(var i = 0, max = allImages.length; i < max; i++){
|
|
| 85 |
+ console.log('> resizing image');
|
|
| 86 |
+ allImages[i].style.height = (clientHeight-25) + 'px'; |
|
| 87 |
+ allImages[i].style.maxHeight = 'none'; |
|
| 88 |
+ allImages[i].style.width = 'auto'; |
|
| 89 |
+ } |
|
| 90 |
+ } |
|
| 91 |
+ |
|
| 92 |
+ $scope.showSlider(); |
|
| 93 |
+ |
|
| 94 |
+ |
|
| 95 |
+ |
|
| 50 | 96 |
|
| 51 | 97 |
}]); |
+ 224
- 8
app/scripts/data.json
@@ -14,17 +14,75 @@ |
||
| 14 | 14 |
[ |
| 15 | 15 |
{
|
| 16 | 16 |
"title" : "Caligrama 1", |
| 17 |
- "url" : "content/images/A3.jpg" |
|
| 17 |
+ "url" : "content/images/caligramas-1.jpg" |
|
| 18 | 18 |
}, |
| 19 | 19 |
{
|
| 20 | 20 |
"title" : "Caligrama 2", |
| 21 |
- "url" : "content/images/cave-1.jpg" |
|
| 21 |
+ "url" : "content/images/caligramas-2.jpg" |
|
| 22 |
+ }, |
|
| 23 |
+ {
|
|
| 24 |
+ "title" : "Caligrama 3", |
|
| 25 |
+ "url" : "content/images/caligramas-3.jpg" |
|
| 26 |
+ },{
|
|
| 27 |
+ "title" : "Caligrama 4", |
|
| 28 |
+ "url" : "content/images/caligramas-4.jpg" |
|
| 22 | 29 |
} |
| 23 | 30 |
] |
| 24 | 31 |
}, |
| 25 | 32 |
{
|
| 26 | 33 |
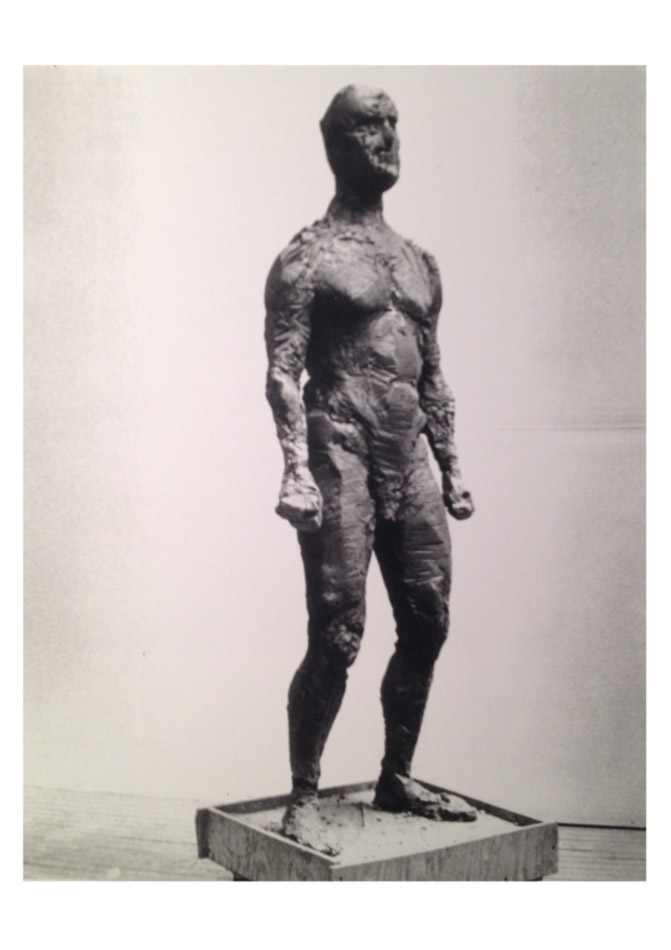
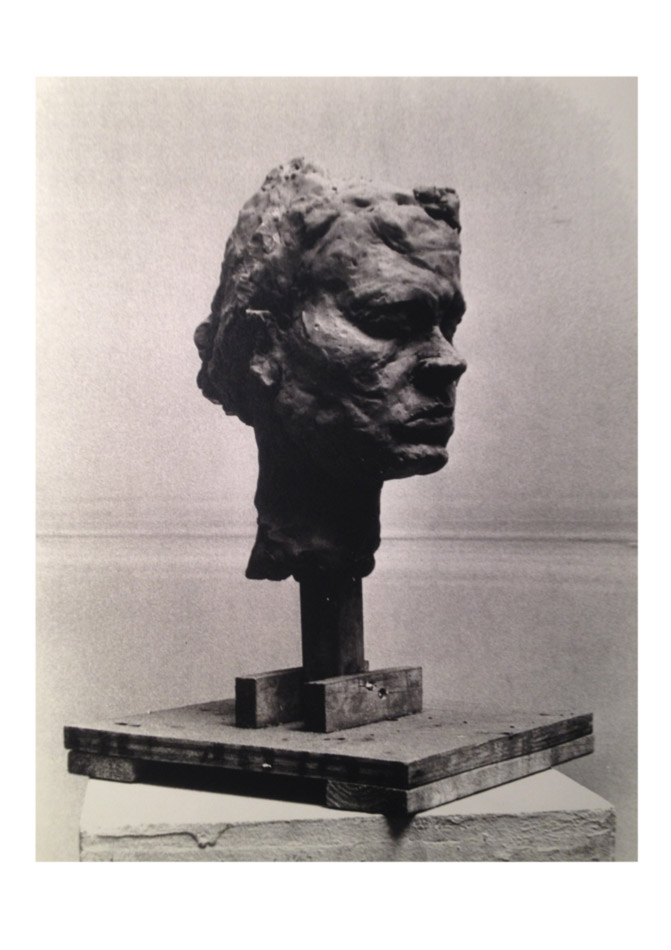
"title" : "Figuras", |
| 27 |
- "link" : "/figuras" |
|
| 34 |
+ "link" : "/figuras", |
|
| 35 |
+ "slides" : |
|
| 36 |
+ [ |
|
| 37 |
+ {
|
|
| 38 |
+ "title" : "Figura 1", |
|
| 39 |
+ "url" : "content/images/figuras-01.jpg" |
|
| 40 |
+ }, |
|
| 41 |
+ {
|
|
| 42 |
+ "title" : "Figura 2", |
|
| 43 |
+ "url" : "content/images/figuras-02.jpg" |
|
| 44 |
+ }, |
|
| 45 |
+ {
|
|
| 46 |
+ "title" : "Figura 3", |
|
| 47 |
+ "url" : "content/images/figuras-03.jpg" |
|
| 48 |
+ }, |
|
| 49 |
+ {
|
|
| 50 |
+ "title" : "Figura 4", |
|
| 51 |
+ "url" : "content/images/figuras-04.jpg" |
|
| 52 |
+ }, |
|
| 53 |
+ {
|
|
| 54 |
+ "title" : "Figura 5", |
|
| 55 |
+ "url" : "content/images/figuras-05.jpg" |
|
| 56 |
+ }, |
|
| 57 |
+ {
|
|
| 58 |
+ "title" : "Figura 6", |
|
| 59 |
+ "url" : "content/images/figuras-06.jpg" |
|
| 60 |
+ }, |
|
| 61 |
+ {
|
|
| 62 |
+ "title" : "Figura 7", |
|
| 63 |
+ "url" : "content/images/figuras-07.jpg" |
|
| 64 |
+ }, |
|
| 65 |
+ {
|
|
| 66 |
+ "title" : "Figura 8", |
|
| 67 |
+ "url" : "content/images/figuras-08.jpg" |
|
| 68 |
+ }, |
|
| 69 |
+ {
|
|
| 70 |
+ "title" : "Figura 9", |
|
| 71 |
+ "url" : "content/images/figuras-09.jpg" |
|
| 72 |
+ }, |
|
| 73 |
+ {
|
|
| 74 |
+ "title" : "Figura 10", |
|
| 75 |
+ "url" : "content/images/figuras-10.jpg" |
|
| 76 |
+ }, |
|
| 77 |
+ {
|
|
| 78 |
+ "title" : "Figura 11", |
|
| 79 |
+ "url" : "content/images/figuras-11.jpg" |
|
| 80 |
+ }, |
|
| 81 |
+ {
|
|
| 82 |
+ "title" : "Figura 12", |
|
| 83 |
+ "url" : "content/images/figuras-12.jpg" |
|
| 84 |
+ } |
|
| 85 |
+ ] |
|
| 28 | 86 |
}, |
| 29 | 87 |
{
|
| 30 | 88 |
"title" : "Cadernos", |
@@ -33,15 +91,115 @@ |
||
| 33 | 91 |
[ |
| 34 | 92 |
{
|
| 35 | 93 |
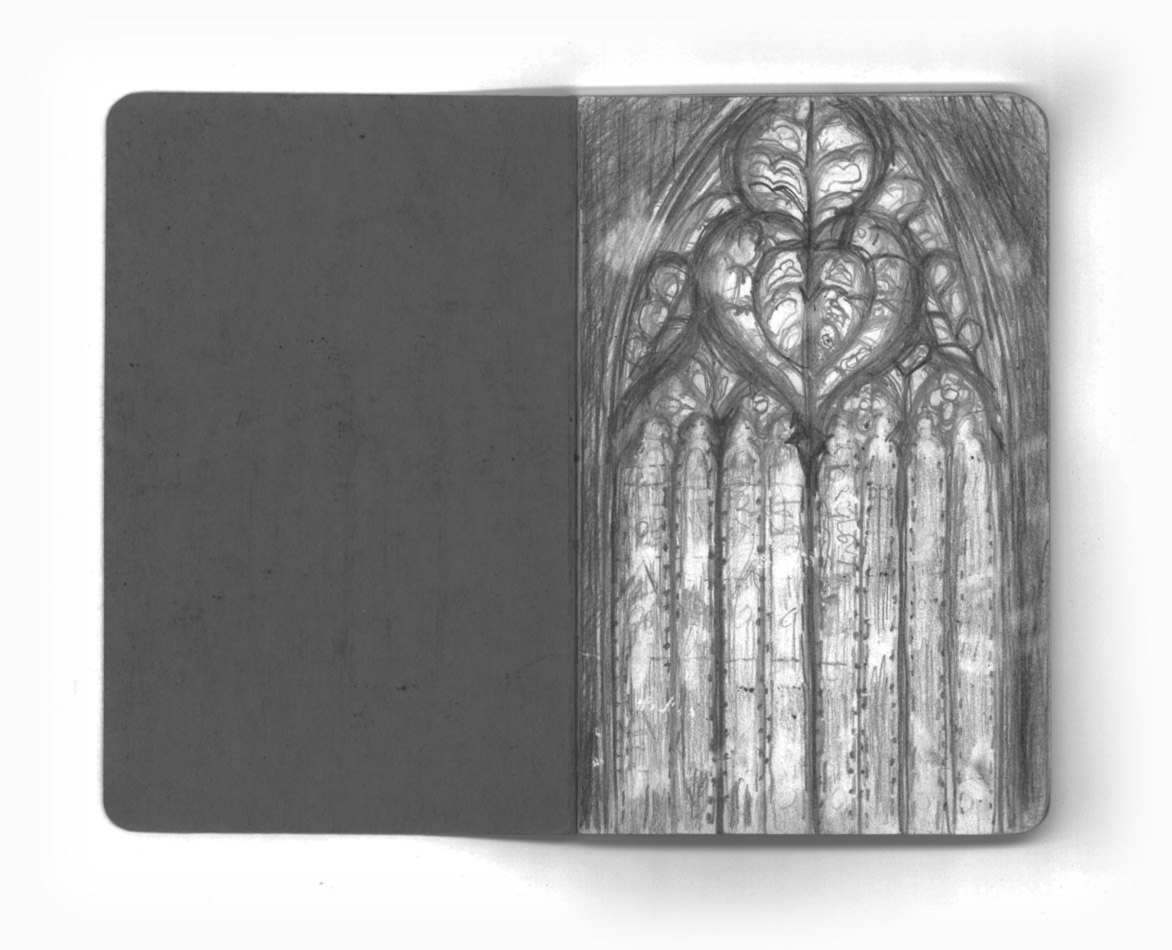
"title" : "York Cathedral", |
| 36 |
- "link" : "/york-cathedral" |
|
| 94 |
+ "link" : "/york-cathedral", |
|
| 95 |
+ "slides" : |
|
| 96 |
+ [ |
|
| 97 |
+ {
|
|
| 98 |
+ "title" : "York Cathedral 1", |
|
| 99 |
+ "url" : "content/images/york-cathedral-1.jpg" |
|
| 100 |
+ }, |
|
| 101 |
+ {
|
|
| 102 |
+ "title" : "York Cathedral 2", |
|
| 103 |
+ "url" : "content/images/york-cathedral-2.jpg" |
|
| 104 |
+ }, |
|
| 105 |
+ {
|
|
| 106 |
+ "title" : "York Cathedral 3", |
|
| 107 |
+ "url" : "content/images/york-cathedral-3.jpg" |
|
| 108 |
+ } |
|
| 109 |
+ ] |
|
| 37 | 110 |
}, |
| 38 | 111 |
{
|
| 39 | 112 |
"title" : "Bologramas", |
| 40 |
- "link" : "/bologramas" |
|
| 113 |
+ "link" : "/bologramas", |
|
| 114 |
+ "slides" : |
|
| 115 |
+ [ |
|
| 116 |
+ {
|
|
| 117 |
+ "title" : "Caderno Bologramas - Página 1", |
|
| 118 |
+ "url" : "content/images/bologramas-01.jpg" |
|
| 119 |
+ }, |
|
| 120 |
+ {
|
|
| 121 |
+ "title" : "Caderno Bologramas - Página 2", |
|
| 122 |
+ "url" : "content/images/bologramas-02.jpg" |
|
| 123 |
+ }, |
|
| 124 |
+ {
|
|
| 125 |
+ "title" : "Caderno Bologramas - Página 3", |
|
| 126 |
+ "url" : "content/images/bologramas-03.jpg" |
|
| 127 |
+ }, |
|
| 128 |
+ {
|
|
| 129 |
+ "title" : "Caderno Bologramas - Página 4", |
|
| 130 |
+ "url" : "content/images/bologramas-04.jpg" |
|
| 131 |
+ }, |
|
| 132 |
+ {
|
|
| 133 |
+ "title" : "Caderno Bologramas - Página 5", |
|
| 134 |
+ "url" : "content/images/bologramas-05.jpg" |
|
| 135 |
+ }, |
|
| 136 |
+ {
|
|
| 137 |
+ "title" : "Caderno Bologramas - Página 6", |
|
| 138 |
+ "url" : "content/images/bologramas-06.jpg" |
|
| 139 |
+ }, |
|
| 140 |
+ {
|
|
| 141 |
+ "title" : "Caderno Bologramas - Página 7", |
|
| 142 |
+ "url" : "content/images/bologramas-07.jpg" |
|
| 143 |
+ }, |
|
| 144 |
+ {
|
|
| 145 |
+ "title" : "Caderno Bologramas - Página 8", |
|
| 146 |
+ "url" : "content/images/bologramas-08.jpg" |
|
| 147 |
+ }, |
|
| 148 |
+ {
|
|
| 149 |
+ "title" : "Caderno Bologramas - Página 9", |
|
| 150 |
+ "url" : "content/images/bologramas-09.jpg" |
|
| 151 |
+ }, |
|
| 152 |
+ {
|
|
| 153 |
+ "title" : "Caderno Bologramas - Página 10", |
|
| 154 |
+ "url" : "content/images/bologramas-10.jpg" |
|
| 155 |
+ }, |
|
| 156 |
+ {
|
|
| 157 |
+ "title" : "Caderno Bologramas - Página 11", |
|
| 158 |
+ "url" : "content/images/bologramas-11.jpg" |
|
| 159 |
+ } |
|
| 160 |
+ ] |
|
| 41 | 161 |
}, |
| 42 | 162 |
{
|
| 43 | 163 |
"title" : "Sarrafos & Garranchos", |
| 44 |
- "link" : "/sarrafos-e-garranchos" |
|
| 164 |
+ "link" : "/sarrafos-e-garranchos", |
|
| 165 |
+ "slides" : |
|
| 166 |
+ [ |
|
| 167 |
+ {
|
|
| 168 |
+ "title" : "Sarrafos & Garranhcos - Página 1", |
|
| 169 |
+ "url" : "content/images/quadrinho-01.jpg" |
|
| 170 |
+ }, |
|
| 171 |
+ {
|
|
| 172 |
+ "title" : "Sarrafos & Garranhcos - Página 2", |
|
| 173 |
+ "url" : "content/images/quadrinho-02.jpg" |
|
| 174 |
+ }, |
|
| 175 |
+ {
|
|
| 176 |
+ "title" : "Sarrafos & Garranhcos - Página 3", |
|
| 177 |
+ "url" : "content/images/quadrinho-03.jpg" |
|
| 178 |
+ }, |
|
| 179 |
+ {
|
|
| 180 |
+ "title" : "Sarrafos & Garranhcos - Página 4", |
|
| 181 |
+ "url" : "content/images/quadrinho-04.jpg" |
|
| 182 |
+ } |
|
| 183 |
+ ] |
|
| 184 |
+ } |
|
| 185 |
+ ] |
|
| 186 |
+ }, |
|
| 187 |
+ {
|
|
| 188 |
+ "title" : "Caverna", |
|
| 189 |
+ "link" : "/caverna", |
|
| 190 |
+ "slides" : |
|
| 191 |
+ [ |
|
| 192 |
+ {
|
|
| 193 |
+ "title" : "cave *", |
|
| 194 |
+ "url" : "content/images/cave-1.jpg" |
|
| 195 |
+ }, |
|
| 196 |
+ {
|
|
| 197 |
+ "title" : "cave w stalactites", |
|
| 198 |
+ "url" : "content/images/cave-2.jpg" |
|
| 199 |
+ }, |
|
| 200 |
+ {
|
|
| 201 |
+ "title" : "cave ****", |
|
| 202 |
+ "url" : "content/images/cave-3.jpg" |
|
| 45 | 203 |
} |
| 46 | 204 |
] |
| 47 | 205 |
} |
@@ -63,11 +221,69 @@ |
||
| 63 | 221 |
}, |
| 64 | 222 |
{
|
| 65 | 223 |
"title" : "Relevos", |
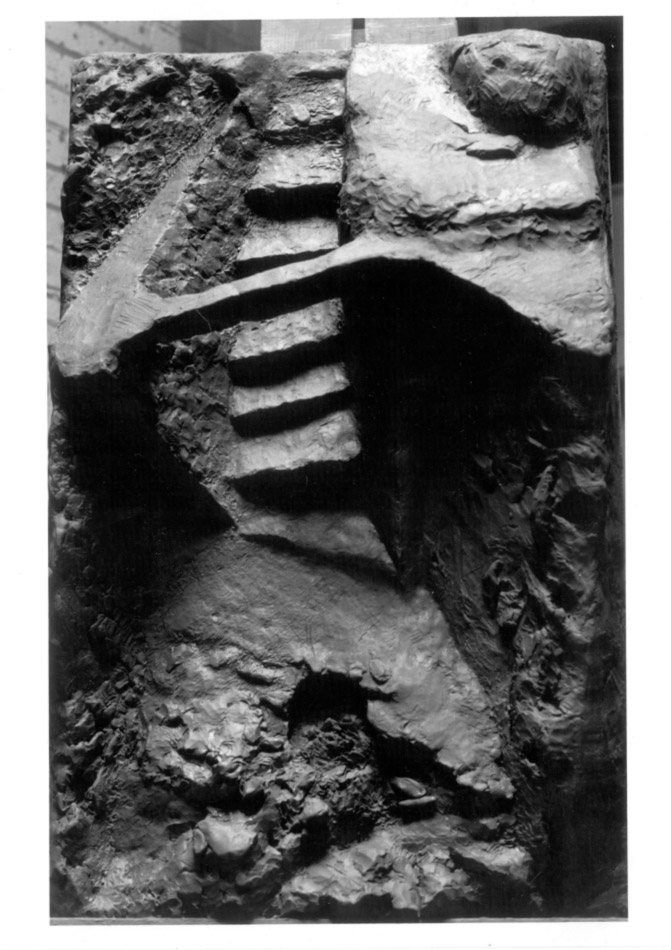
| 66 |
- "link" : "/relevos" |
|
| 224 |
+ "link" : "/relevos", |
|
| 225 |
+ "slides" : |
|
| 226 |
+ [ |
|
| 227 |
+ {
|
|
| 228 |
+ "title" : "Relevos 1", |
|
| 229 |
+ "url" : "content/images/relevos-01.jpg" |
|
| 230 |
+ }, |
|
| 231 |
+ {
|
|
| 232 |
+ "title" : "Relevos 2", |
|
| 233 |
+ "url" : "content/images/relevos-02.jpg" |
|
| 234 |
+ }, |
|
| 235 |
+ {
|
|
| 236 |
+ "title" : "Relevos 3", |
|
| 237 |
+ "url" : "content/images/relevos-03.jpg" |
|
| 238 |
+ }, |
|
| 239 |
+ {
|
|
| 240 |
+ "title" : "Relevos 4", |
|
| 241 |
+ "url" : "content/images/relevos-04.jpg" |
|
| 242 |
+ }, |
|
| 243 |
+ {
|
|
| 244 |
+ "title" : "Relevos 5", |
|
| 245 |
+ "url" : "content/images/relevos-05.jpg" |
|
| 246 |
+ }, |
|
| 247 |
+ {
|
|
| 248 |
+ "title" : "Relevos 6", |
|
| 249 |
+ "url" : "content/images/relevos-06.jpg" |
|
| 250 |
+ }, |
|
| 251 |
+ {
|
|
| 252 |
+ "title" : "Relevos 7", |
|
| 253 |
+ "url" : "content/images/relevos-07.jpg" |
|
| 254 |
+ }, |
|
| 255 |
+ {
|
|
| 256 |
+ "title" : "Relevos 8", |
|
| 257 |
+ "url" : "content/images/relevos-08.jpg" |
|
| 258 |
+ }, |
|
| 259 |
+ {
|
|
| 260 |
+ "title" : "Relevos 9", |
|
| 261 |
+ "url" : "content/images/relevos-09.jpg" |
|
| 262 |
+ }, |
|
| 263 |
+ {
|
|
| 264 |
+ "title" : "Relevos 10", |
|
| 265 |
+ "url" : "content/images/relevos-10.jpg" |
|
| 266 |
+ } |
|
| 267 |
+ ] |
|
| 67 | 268 |
}, |
| 68 | 269 |
{
|
| 69 | 270 |
"title" : "cut-outs", |
| 70 |
- "link" : "/cut-outs" |
|
| 271 |
+ "link" : "/cut-outs", |
|
| 272 |
+ "slides" : |
|
| 273 |
+ [ |
|
| 274 |
+ {
|
|
| 275 |
+ "title" : "Carbon Blue cut-out + Artista", |
|
| 276 |
+ "url" : "content/images/cut-out-carbon-blue-artista.jpg" |
|
| 277 |
+ }, |
|
| 278 |
+ {
|
|
| 279 |
+ "title" : "Teste Cut Out", |
|
| 280 |
+ "url" : "content/images/cut-out-2.jpg" |
|
| 281 |
+ }, |
|
| 282 |
+ {
|
|
| 283 |
+ "title" : "Working", |
|
| 284 |
+ "url" : "content/images/cut-out-3.jpg" |
|
| 285 |
+ } |
|
| 286 |
+ ] |
|
| 71 | 287 |
} |
| 72 | 288 |
] |
| 73 | 289 |
}, |
+ 1
- 1
app/scripts/directives/wallop-slider.js
@@ -3,7 +3,7 @@ |
||
| 3 | 3 |
angular.module('goApp.slider', [])
|
| 4 | 4 |
.directive('wallopSlider', function () {
|
| 5 | 5 |
return {
|
| 6 |
- template: '<div class="wallop-slider {{animationClass}}"><ul class="wallop-slider__list"><li class="wallop-slider__item {{itemClasses[$index]}}" ng-repeat="i in images"><img src="{{i}}"></li></ul><button ng-show="images.length>1" class="st-button wallop-slider__btn wallop-slider__btn--previous btn btn--previous" ng-disabled="prevDisabled" ng-click="onPrevButtonClicked()">Previous</button><button ng-show="images.length>1" class="st-button wallop-slider__btn wallop-slider__btn--next btn btn--next" ng-disabled="nextDisabled" ng-click="onNextButtonClicked()">Next</button></div>',
|
|
| 6 |
+ template: '<div class="wallop-slider {{animationClass}}"><ul class="wallop-slider__list"><li class="wallop-slider__item {{itemClasses[$index]}}" ng-repeat="i in images"><img src="{{i}}"></li></ul><button ng-show="images.length>1" class="st-button wallop-slider__btn wallop-slider__btn--previous btn btn--previous" ng-disabled="prevDisabled" ng-click="onPrevButtonClicked()">Anterior</button><button ng-show="images.length>1" class="st-button wallop-slider__btn wallop-slider__btn--next btn btn--next" ng-disabled="nextDisabled" ng-click="onNextButtonClicked()">Próximo</button></div>',
|
|
| 7 | 7 |
restrict: 'EA', |
| 8 | 8 |
transclude: true, |
| 9 | 9 |
replace: false, |
+ 36
- 1
app/styles/main.css
@@ -25,6 +25,7 @@ body {
|
||
| 25 | 25 |
.layer-menu {
|
| 26 | 26 |
z-index: 2; |
| 27 | 27 |
position: absolute; |
| 28 |
+ margin-top: 15px; |
|
| 28 | 29 |
} |
| 29 | 30 |
|
| 30 | 31 |
.layer-content {
|
@@ -34,7 +35,7 @@ body {
|
||
| 34 | 35 |
right: 0; |
| 35 | 36 |
bottom: 0; |
| 36 | 37 |
left: 0; |
| 37 |
- width: 100%; |
|
| 38 |
+ max-width: 100%; |
|
| 38 | 39 |
height: 100%; |
| 39 | 40 |
background-color: rgba(0,0,0,0.7); |
| 40 | 41 |
overflow: hidden; |
@@ -53,6 +54,7 @@ body {
|
||
| 53 | 54 |
flex: 1; |
| 54 | 55 |
max-width: 90%; |
| 55 | 56 |
max-height: 90%; |
| 57 |
+ overflow: hidden; |
|
| 56 | 58 |
} |
| 57 | 59 |
|
| 58 | 60 |
.Aligner-item--top {
|
@@ -67,6 +69,13 @@ body {
|
||
| 67 | 69 |
flex: none; |
| 68 | 70 |
max-width: 50%; |
| 69 | 71 |
} |
| 72 |
+.wallop-slider__item img {
|
|
| 73 |
+ display: block; |
|
| 74 |
+ max-height: 100%; |
|
| 75 |
+ max-width: 100%; |
|
| 76 |
+ margin-left: auto; |
|
| 77 |
+ margin-right: auto; |
|
| 78 |
+} |
|
| 70 | 79 |
|
| 71 | 80 |
.bg-dark { background-color: black;}
|
| 72 | 81 |
|
@@ -133,3 +142,29 @@ fa-app {
|
||
| 133 | 142 |
width: 100%; |
| 134 | 143 |
overflow: hidden; |
| 135 | 144 |
} |
| 145 |
+ |
|
| 146 |
+.fixed-top-right {
|
|
| 147 |
+ position: fixed; |
|
| 148 |
+ top: 15px; |
|
| 149 |
+ right: 15px; |
|
| 150 |
+} |
|
| 151 |
+ |
|
| 152 |
+.fixed-bottom-center {
|
|
| 153 |
+ position: fixed; |
|
| 154 |
+ bottom: 9px; |
|
| 155 |
+ text-align: center; |
|
| 156 |
+ width: 100%; |
|
| 157 |
+} |
|
| 158 |
+ |
|
| 159 |
+.slide-title {
|
|
| 160 |
+ color: black; |
|
| 161 |
+ border: none; |
|
| 162 |
+ text-transform: uppercase; |
|
| 163 |
+ background-color: white; |
|
| 164 |
+ font-size: 14px; |
|
| 165 |
+ font-family: Helvetica; |
|
| 166 |
+ text-align: center; |
|
| 167 |
+ font-weight: 600; |
|
| 168 |
+ text-decoration: none; |
|
| 169 |
+ padding-top: 1px; |
|
| 170 |
+} |
+ 31
- 12
app/styles/slider.css
@@ -34,23 +34,45 @@ section ul {
|
||
| 34 | 34 |
|
| 35 | 35 |
@media only screen and (min-width: 480px) {
|
| 36 | 36 |
.btn {
|
| 37 |
- margin-top: -10px; |
|
| 38 |
- position: absolute; |
|
| 37 |
+ position: fixed; |
|
| 39 | 38 |
z-index: 3; |
| 40 |
- top: 50%; |
|
| 41 |
- opacity: 0; |
|
| 39 |
+ top: 100%; |
|
| 40 |
+ opacity: 1; |
|
| 42 | 41 |
-webkit-transition: opacity 200ms ease; |
| 43 | 42 |
-moz-transition: opacity 200ms ease; |
| 44 | 43 |
-ms-transition: opacity 200ms ease; |
| 45 | 44 |
transition: opacity 200ms ease; |
| 45 |
+ color: black; |
|
| 46 |
+ border: none; |
|
| 47 |
+ text-transform: uppercase; |
|
| 48 |
+ background-color: white; |
|
| 49 |
+ font-size: 14px; |
|
| 50 |
+ font-family: Helvetica; |
|
| 51 |
+ text-align: left; |
|
| 52 |
+ font-weight: 600; |
|
| 53 |
+ margin-left: 0px; |
|
| 54 |
+ margin-right: 0px; |
|
| 55 |
+ margin-top: 10px; |
|
| 56 |
+ cursor: pointer; |
|
| 57 |
+ text-decoration: none; |
|
| 58 |
+ margin-top: -25px; |
|
| 59 |
+ padding-top: 1px; |
|
| 60 |
+ } |
|
| 61 |
+ .btn:hover {
|
|
| 62 |
+ color: white; |
|
| 63 |
+ background-color: black; |
|
| 64 |
+ text-decoration: none; |
|
| 46 | 65 |
} |
| 47 |
- .wallop-slider:hover .btn {
|
|
| 48 |
- opacity: .75; |
|
| 66 |
+ |
|
| 67 |
+ .btn--previous {
|
|
| 68 |
+ margin-left: 15px; |
|
| 49 | 69 |
} |
| 50 |
- .wallop-slider:hover .btn:hover {
|
|
| 51 |
- opacity: 1; |
|
| 70 |
+ .btn--next {
|
|
| 71 |
+ margin-right: 15px; |
|
| 52 | 72 |
} |
| 53 | 73 |
} |
| 74 |
+ |
|
| 75 |
+ |
|
| 54 | 76 |
.btn:hover {
|
| 55 | 77 |
cursor: pointer; |
| 56 | 78 |
} |
@@ -103,10 +125,7 @@ footer {
|
||
| 103 | 125 |
left: 0; |
| 104 | 126 |
width: 100%; |
| 105 | 127 |
} |
| 106 |
-.wallop-slider__item img {
|
|
| 107 |
- display: block; |
|
| 108 |
- width: 100%; |
|
| 109 |
-} |
|
| 128 |
+ |
|
| 110 | 129 |
|
| 111 | 130 |
.wallop-slider__item--current {
|
| 112 | 131 |
display: block; |
+ 5
- 5
app/views/slideshow.html
@@ -1,7 +1,10 @@ |
||
| 1 | 1 |
<div class="layer-content fx-fade-normal fx-easing-quad fx-speed-500" ng-show="showView"> |
| 2 |
- <div class="Aligner"> |
|
| 3 |
- <div class="Aligner-item"> |
|
| 2 |
+ <a class="btn-menu fixed-top-right" ng-click="fadeOut()">X</a> |
|
| 3 |
+ <p class="fixed-bottom-center"><span class="slide-title">{{pageData.slides[index].title}}</span></p>
|
|
| 4 |
+ <div id="slider" class="Aligner"> |
|
| 5 |
+ <div class="Aligner-item"> |
|
| 4 | 6 |
<wallop-slider |
| 7 |
+ ng-show="slider" |
|
| 5 | 8 |
data-images="images" |
| 6 | 9 |
data-animation="fade" |
| 7 | 10 |
data-current-item-index="index" |
@@ -10,7 +13,4 @@ |
||
| 10 | 13 |
></wallop-slider> |
| 11 | 14 |
</div> |
| 12 | 15 |
</div> |
| 13 |
- |
|
| 14 |
- |
|
| 15 |
- |
|
| 16 | 16 |
</div> |