Content restructuring
共有 54 個文件被更改,包括 276 次插入 和 70 次删除
+ 2
- 3
Gruntfile.js
@@ -63,8 +63,8 @@ module.exports = function(grunt) {
|
||
| 63 | 63 |
files: [ |
| 64 | 64 |
{src: ['app/index.html'], dest: 'dist/index.html', filter: 'isFile'},
|
| 65 | 65 |
{src: ['app/data.json'], dest: 'dist/data.json', filter: 'isFile'},
|
| 66 |
- //{expand: true, flatten: false, cwd: 'app/views/', src: ['**'], dest: 'dist/views/', filter: 'isFile'},
|
|
| 67 |
- //{expand: true, flatten: false, cwd: 'app/content/', src: ['**'], dest: 'dist/content/', filter: 'isFile'}
|
|
| 66 |
+ {expand: true, flatten: false, cwd: 'app/views/', src: ['**'], dest: 'dist/views/', filter: 'isFile'},
|
|
| 67 |
+ {expand: true, flatten: false, cwd: 'app/content/', src: ['**'], dest: 'dist/content/', filter: 'isFile'}
|
|
| 68 | 68 |
] |
| 69 | 69 |
} |
| 70 | 70 |
}, |
@@ -159,7 +159,6 @@ module.exports = function(grunt) {
|
||
| 159 | 159 |
'concat:generated', |
| 160 | 160 |
'uglify:generated', |
| 161 | 161 |
'cssmin:target', |
| 162 |
- 'filerev', |
|
| 163 | 162 |
'usemin', |
| 164 | 163 |
]); |
| 165 | 164 |
|
二進制
app/content/images/argila-1.jpg

二進制
app/content/images/argila-2.jpg

二進制
app/content/images/argila-3.jpg

二進制
app/content/images/argila-4.jpg

二進制
app/content/images/argila-5.jpg

app/content/images/relevos-10.jpg → app/content/images/argila-6.jpg
二進制
app/content/images/artesanato-literario.jpg

二進制
app/content/images/bologramas-12.jpg

二進制
app/content/images/bologramas-13.jpg

二進制
app/content/images/caligramas-3.jpg

二進制
app/content/images/caligramas-4.jpg

二進制
app/content/images/caligramas-5.jpg

二進制
app/content/images/caligramas-6.jpg

二進制
app/content/images/caligramas-7.jpg

二進制
app/content/images/caligramas-8.jpg

二進制
app/content/images/dois-grafonautas.jpg

二進制
app/content/images/esculturas-carvao-1.jpg

二進制
app/content/images/esculturas-carvao-2.jpg

二進制
app/content/images/esculturas-carvao-3.jpg

二進制
app/content/images/esculturas-carvao-4.jpg

二進制
app/content/images/go-e-arnaldo-1.jpg

二進制
app/content/images/go-e-arnaldo-2.jpg

二進制
app/content/images/jt-brum.jpg

二進制
app/content/images/lirismo-a-ironia.jpg

二進制
app/content/images/parece-mas-e.jpg

二進制
app/content/images/parece-mas-nao-e.jpg

二進制
app/content/images/relevos-02.jpg

二進制
app/content/images/relevos-03.jpg

二進制
app/content/images/relevos-04.jpg

二進制
app/content/images/relevos-05.jpg

二進制
app/content/images/relevos-06.jpg

二進制
app/content/images/relevos-07.jpg

二進制
app/content/images/relevos-08.jpg
二進制
app/content/images/relevos-09.jpg
二進制
app/content/images/sono-01.jpg

二進制
app/content/images/sono-02.jpg

app/content/images/cut-out-carbon-blue-artista.jpg → app/content/images/sono-03.jpg
app/content/images/cut-out-2.jpg → app/content/images/sono-04.jpg
二進制
app/content/images/sono-05.jpg

二進制
app/content/images/sono-06.jpg

二進制
app/content/images/sono-07.jpg

二進制
app/content/images/sono-08.jpg

二進制
app/content/images/sono-09.jpg

二進制
app/content/images/sono-10.jpg

app/content/images/cut-out-3.jpg → app/content/images/sono-11.jpg
二進制
app/content/videos/bg_5.mov
二進制
app/content/videos/bg_6.mov
二進制
app/content/videos/bg_7.mov
+ 230
- 64
app/data.json
@@ -4,8 +4,10 @@ |
||
| 4 | 4 |
[ |
| 5 | 5 |
"content/videos/bg_1.mov", |
| 6 | 6 |
"content/videos/bg_2.mov", |
| 7 |
- "content/videos/bg_3.mov", |
|
| 8 |
- "content/videos/bg_4.mov" |
|
| 7 |
+ "content/videos/bg_5.mov", |
|
| 8 |
+ "content/videos/bg_5.mov", |
|
| 9 |
+ "content/videos/bg_6.mov", |
|
| 10 |
+ "content/videos/bg_7.mov" |
|
| 9 | 11 |
], |
| 10 | 12 |
"navigation" : |
| 11 | 13 |
[ |
@@ -30,9 +32,26 @@ |
||
| 30 | 32 |
{
|
| 31 | 33 |
"title" : "Caligrama 3", |
| 32 | 34 |
"url" : "content/images/caligramas-3.jpg" |
| 33 |
- },{
|
|
| 35 |
+ }, |
|
| 36 |
+ {
|
|
| 34 | 37 |
"title" : "Caligrama 4", |
| 35 | 38 |
"url" : "content/images/caligramas-4.jpg" |
| 39 |
+ }, |
|
| 40 |
+ {
|
|
| 41 |
+ "title" : "Caligrama 5", |
|
| 42 |
+ "url" : "content/images/caligramas-5.jpg" |
|
| 43 |
+ }, |
|
| 44 |
+ {
|
|
| 45 |
+ "title" : "Caligrama 6", |
|
| 46 |
+ "url" : "content/images/caligramas-6.jpg" |
|
| 47 |
+ }, |
|
| 48 |
+ {
|
|
| 49 |
+ "title" : "Caligrama 7", |
|
| 50 |
+ "url" : "content/images/caligramas-7.jpg" |
|
| 51 |
+ }, |
|
| 52 |
+ {
|
|
| 53 |
+ "title" : "Caligrama 8", |
|
| 54 |
+ "url" : "content/images/caligramas-8.jpg" |
|
| 36 | 55 |
} |
| 37 | 56 |
] |
| 38 | 57 |
}, |
@@ -163,6 +182,14 @@ |
||
| 163 | 182 |
{
|
| 164 | 183 |
"title" : "Caderno Bologramas - Página 11", |
| 165 | 184 |
"url" : "content/images/bologramas-11.jpg" |
| 185 |
+ }, |
|
| 186 |
+ {
|
|
| 187 |
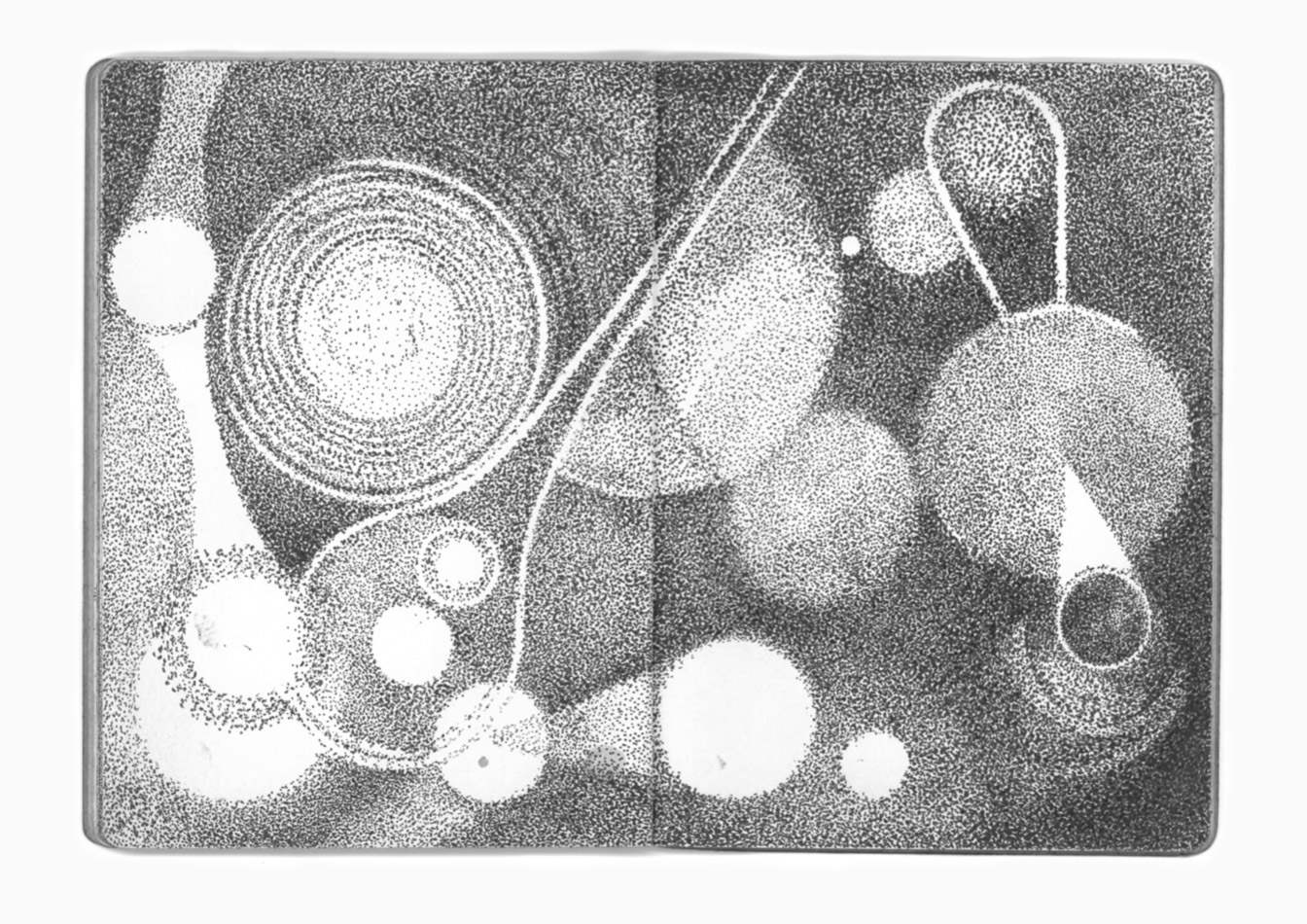
+ "title" : "Caderno Bologramas - Página 12", |
|
| 188 |
+ "url" : "content/images/bologramas-12.jpg" |
|
| 189 |
+ }, |
|
| 190 |
+ {
|
|
| 191 |
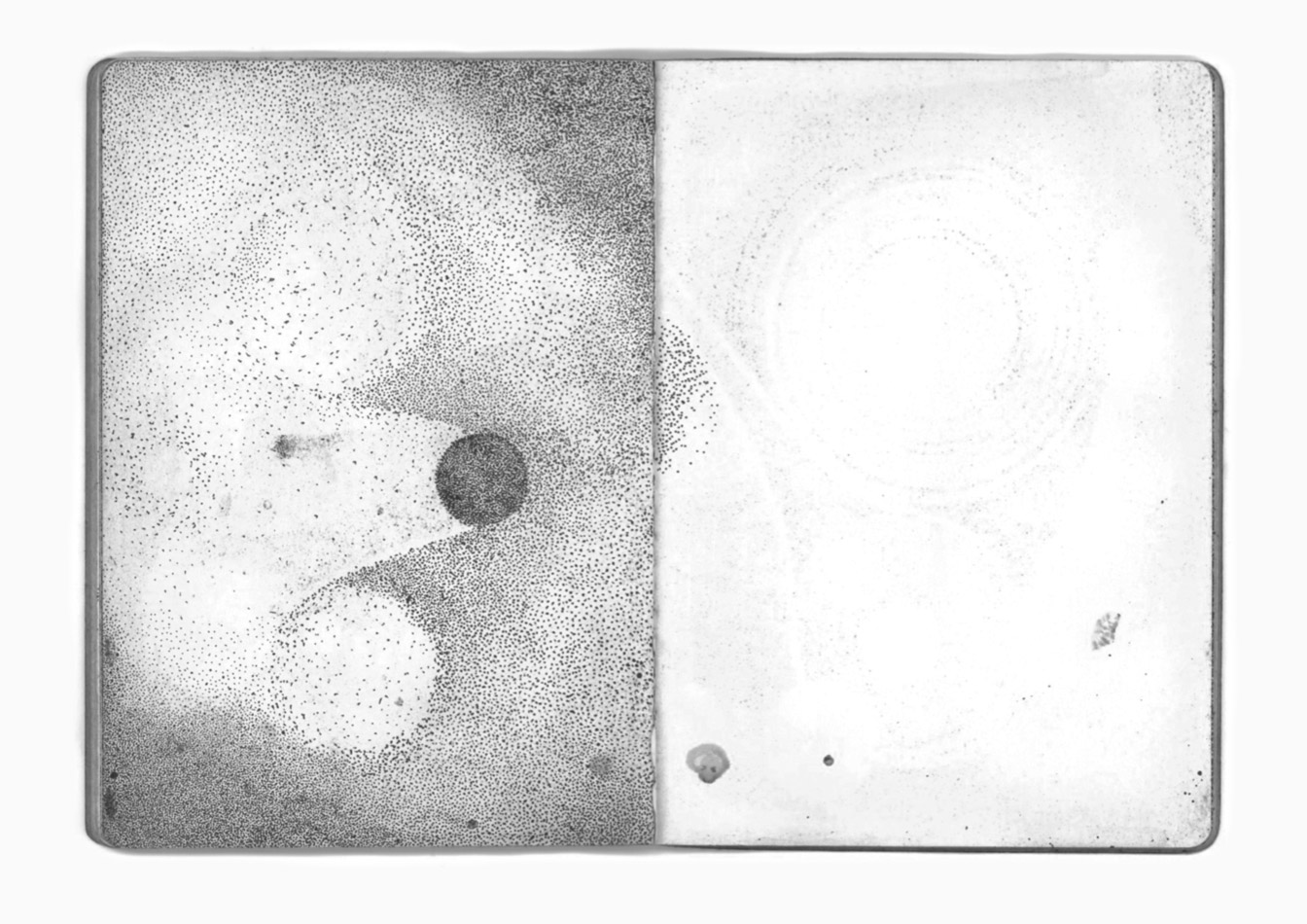
+ "title" : "Caderno Bologramas - Página 13", |
|
| 192 |
+ "url" : "content/images/bologramas-13.jpg" |
|
| 166 | 193 |
} |
| 167 | 194 |
] |
| 168 | 195 |
}, |
@@ -219,76 +246,142 @@ |
||
| 219 | 246 |
"submenu" : |
| 220 | 247 |
[ |
| 221 | 248 |
{
|
| 222 |
- "title" : "Carvão & Tule", |
|
| 223 |
- "link" : "/slideshow/carvao-e-tule" |
|
| 249 |
+ "title" : "Figuras de Argila", |
|
| 250 |
+ "link" : "/slideshow/argila", |
|
| 251 |
+ "slides" : |
|
| 252 |
+ [ |
|
| 253 |
+ {
|
|
| 254 |
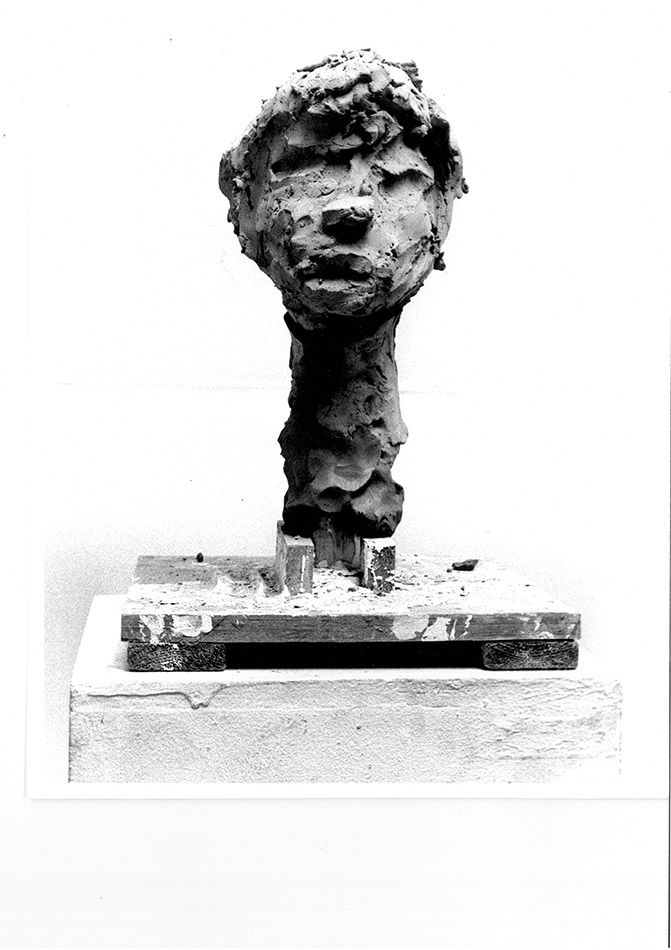
+ "title" : "Escultura Cabeça (frente)", |
|
| 255 |
+ "url" : "content/images/argila-1.jpg" |
|
| 256 |
+ }, |
|
| 257 |
+ {
|
|
| 258 |
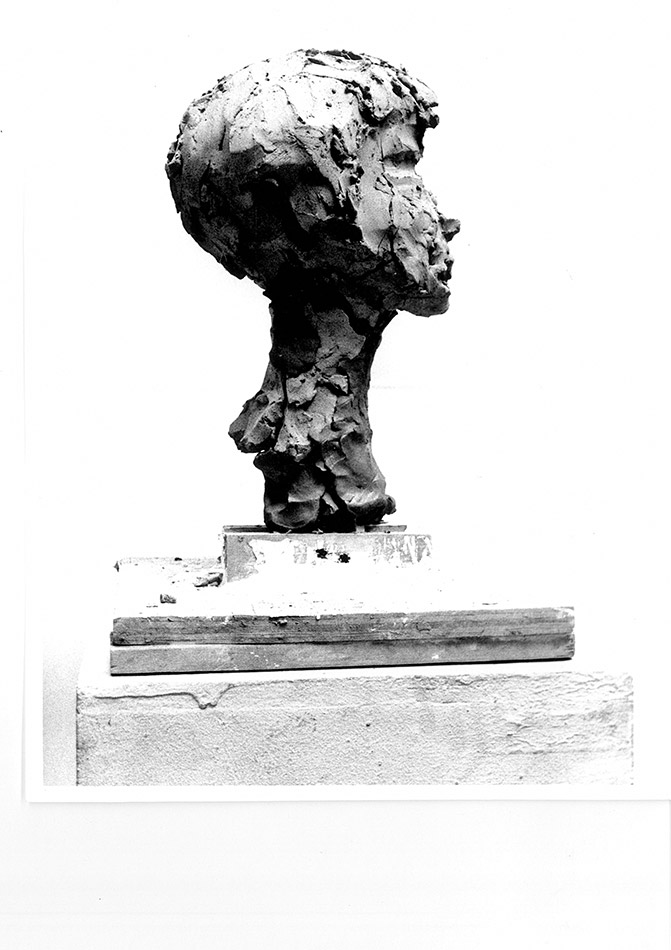
+ "title" : "Escultura Cabeça (perfil)", |
|
| 259 |
+ "url" : "content/images/argila-2.jpg" |
|
| 260 |
+ }, |
|
| 261 |
+ {
|
|
| 262 |
+ "title" : "Escultura Tal", |
|
| 263 |
+ "url" : "content/images/argila-3.jpg" |
|
| 264 |
+ }, |
|
| 265 |
+ {
|
|
| 266 |
+ "title" : "Escultura Tal (costas)", |
|
| 267 |
+ "url" : "content/images/argila-4.jpg" |
|
| 268 |
+ }, |
|
| 269 |
+ {
|
|
| 270 |
+ "title" : "Escultura Cabeça 2", |
|
| 271 |
+ "url" : "content/images/argila-5.jpg" |
|
| 272 |
+ }, |
|
| 273 |
+ {
|
|
| 274 |
+ "title" : "Escultura Cabeça 3", |
|
| 275 |
+ "url" : "content/images/argila-6.jpg" |
|
| 276 |
+ } |
|
| 277 |
+ ] |
|
| 224 | 278 |
}, |
| 225 | 279 |
{
|
| 226 |
- "title": "Sono (vidros)", |
|
| 227 |
- "link" : "/slideshow/sono" |
|
| 280 |
+ "title" : "Carvão & Tule", |
|
| 281 |
+ "link" : "/slideshow/carvao-e-tule", |
|
| 282 |
+ "slides" : |
|
| 283 |
+ [ |
|
| 284 |
+ {
|
|
| 285 |
+ "title" : "Carvão & Tule 1", |
|
| 286 |
+ "url" : "content/images/esculturas-carvao-1.jpg" |
|
| 287 |
+ }, |
|
| 288 |
+ {
|
|
| 289 |
+ "title" : "Carvão & Tule 2", |
|
| 290 |
+ "url" : "content/images/esculturas-carvao-2.jpg" |
|
| 291 |
+ }, |
|
| 292 |
+ {
|
|
| 293 |
+ "title" : "Carvão & Tule 3", |
|
| 294 |
+ "url" : "content/images/esculturas-carvao-3.jpg" |
|
| 295 |
+ }, |
|
| 296 |
+ {
|
|
| 297 |
+ "title" : "Carvão & Tule 4", |
|
| 298 |
+ "url" : "content/images/esculturas-carvao-4.jpg" |
|
| 299 |
+ } |
|
| 300 |
+ ] |
|
| 228 | 301 |
}, |
| 229 | 302 |
{
|
| 230 |
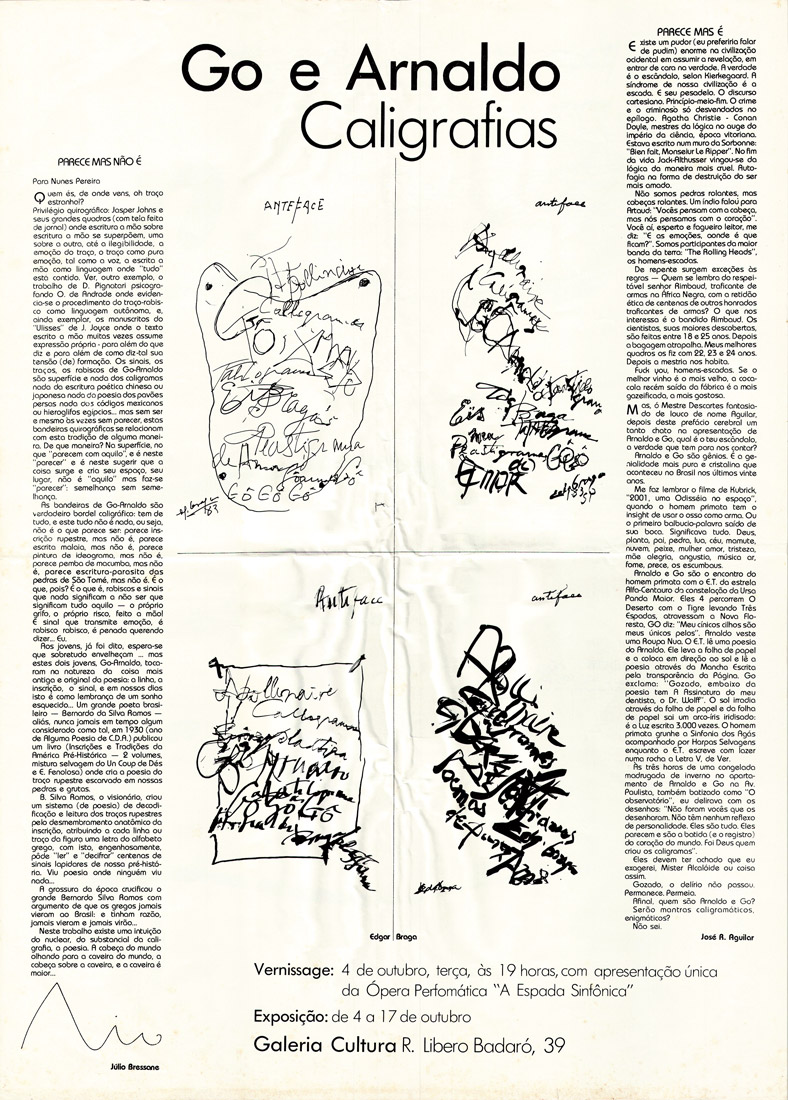
- "title" : "Relevos", |
|
| 231 |
- "link" : "/slideshow/relevos", |
|
| 303 |
+ "title" : "Sono", |
|
| 304 |
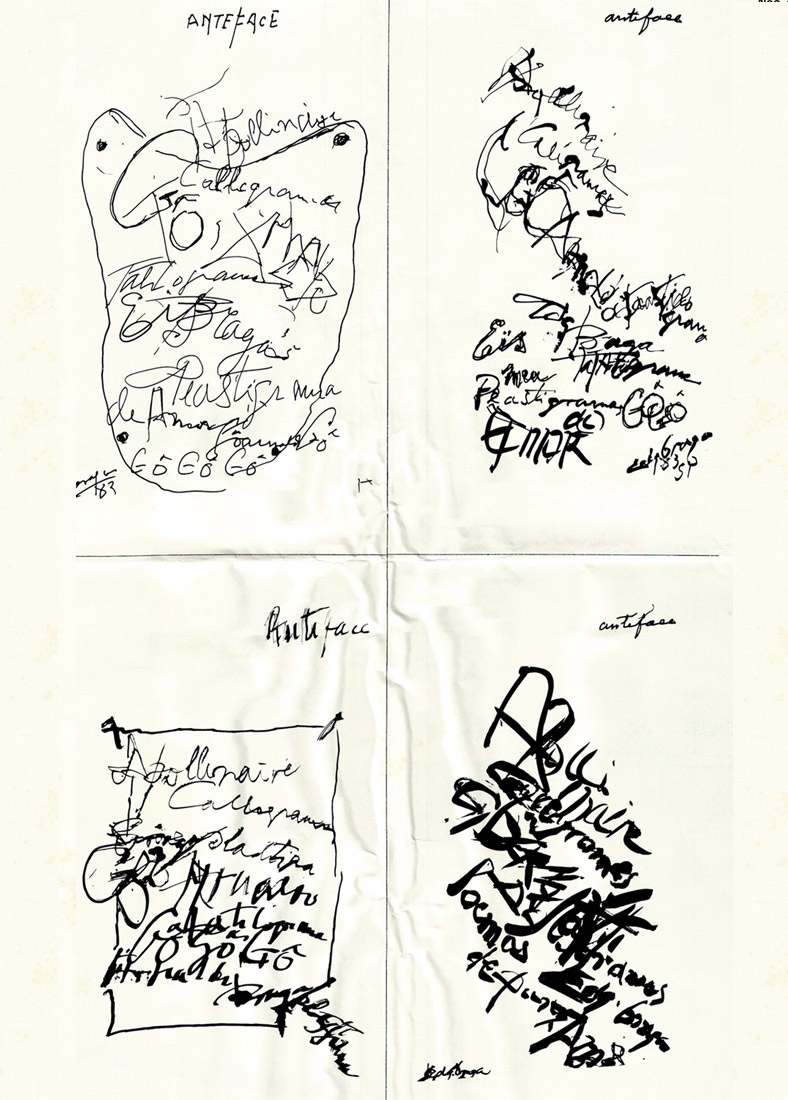
+ "link" : "/slideshow/sono", |
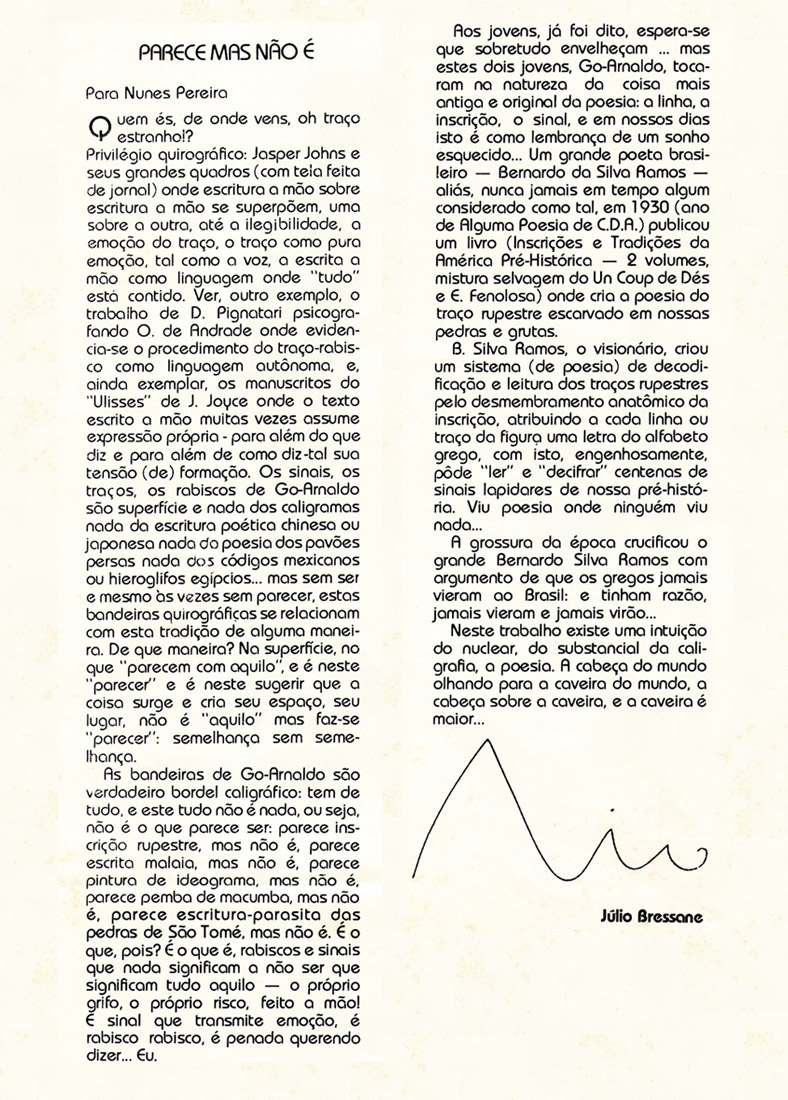
|
| 232 | 305 |
"slides" : |
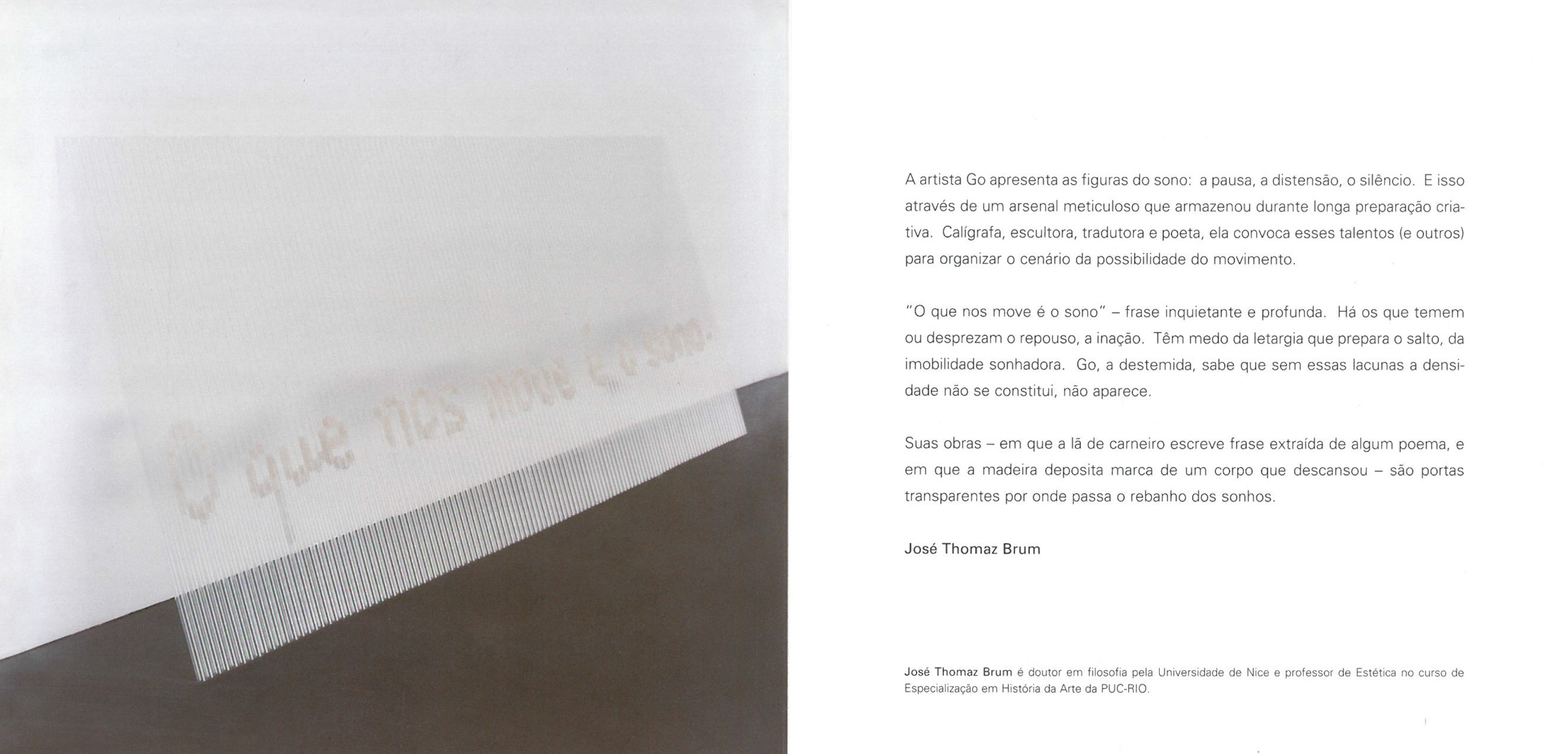
| 233 | 306 |
[ |
| 234 | 307 |
{
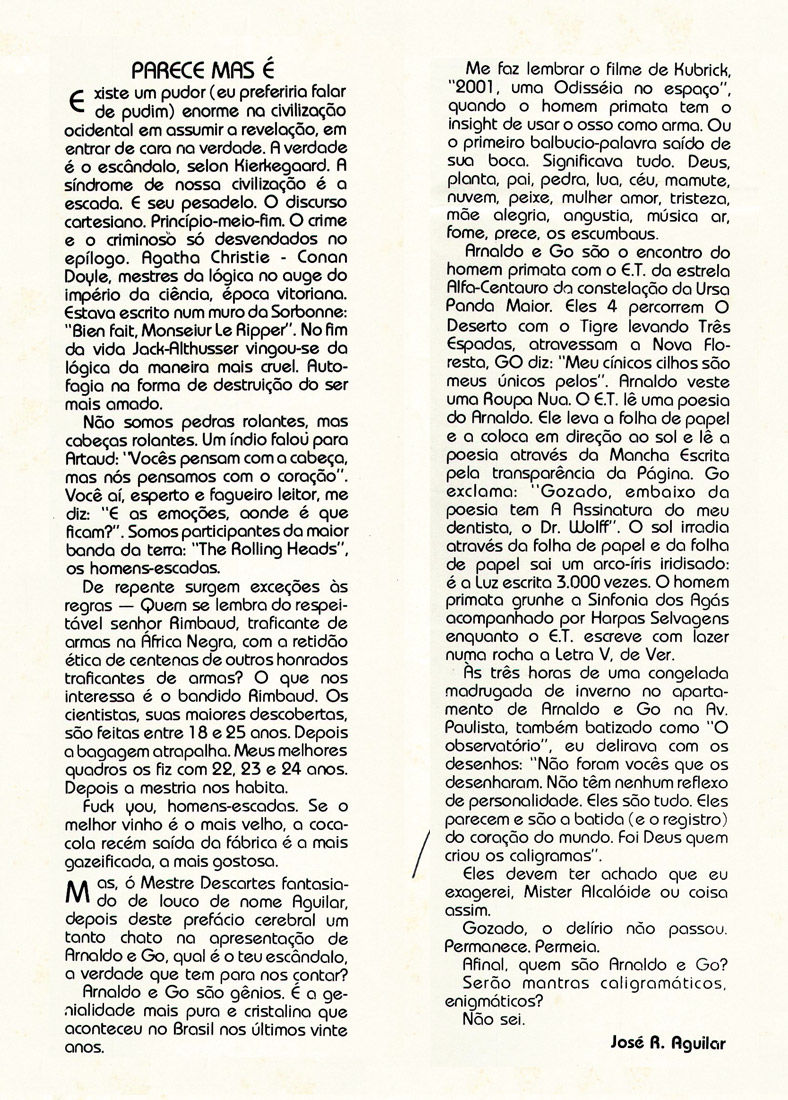
|
| 235 |
- "title" : "Relevos 1", |
|
| 236 |
- "url" : "content/images/relevos-01.jpg" |
|
| 308 |
+ "title" : "Sono", |
|
| 309 |
+ "url" : "content/images/sono-01.jpg" |
|
| 237 | 310 |
}, |
| 238 | 311 |
{
|
| 239 |
- "title" : "Relevos 2", |
|
| 240 |
- "url" : "content/images/relevos-02.jpg" |
|
| 312 |
+ "title" : "Cut-out", |
|
| 313 |
+ "url" : "content/images/sono-02.jpg" |
|
| 241 | 314 |
}, |
| 242 | 315 |
{
|
| 243 |
- "title" : "Relevos 3", |
|
| 244 |
- "url" : "content/images/relevos-03.jpg" |
|
| 316 |
+ "title" : "Carbon Blue cut-out + Artista", |
|
| 317 |
+ "url" : "content/images/sono-03.jpg" |
|
| 245 | 318 |
}, |
| 246 | 319 |
{
|
| 247 |
- "title" : "Relevos 4", |
|
| 248 |
- "url" : "content/images/relevos-04.jpg" |
|
| 320 |
+ "title" : "Teste Cut Out", |
|
| 321 |
+ "url" : "content/images/sono-04.jpg" |
|
| 249 | 322 |
}, |
| 250 | 323 |
{
|
| 251 |
- "title" : "Relevos 5", |
|
| 252 |
- "url" : "content/images/relevos-05.jpg" |
|
| 324 |
+ "title" : "RED 1", |
|
| 325 |
+ "url" : "content/images/sono-05.jpg" |
|
| 253 | 326 |
}, |
| 254 | 327 |
{
|
| 255 |
- "title" : "Relevos 6", |
|
| 256 |
- "url" : "content/images/relevos-06.jpg" |
|
| 328 |
+ "title" : "RED 2", |
|
| 329 |
+ "url" : "content/images/sono-06.jpg" |
|
| 257 | 330 |
}, |
| 258 | 331 |
{
|
| 259 |
- "title" : "Relevos 7", |
|
| 260 |
- "url" : "content/images/relevos-07.jpg" |
|
| 332 |
+ "title" : "Sono 2", |
|
| 333 |
+ "url" : "content/images/sono-07.jpg" |
|
| 261 | 334 |
}, |
| 262 | 335 |
{
|
| 263 |
- "title" : "Relevos 8", |
|
| 264 |
- "url" : "content/images/relevos-08.jpg" |
|
| 336 |
+ "title" : "Peça Bibliográfica", |
|
| 337 |
+ "url" : "content/images/sono-08.jpg" |
|
| 265 | 338 |
}, |
| 266 | 339 |
{
|
| 267 |
- "title" : "Relevos 9", |
|
| 268 |
- "url" : "content/images/relevos-09.jpg" |
|
| 340 |
+ "title" : "Peça bibliográfica (frente)", |
|
| 341 |
+ "url" : "content/images/sono-09.jpg" |
|
| 269 | 342 |
}, |
| 270 | 343 |
{
|
| 271 |
- "title" : "Relevos 10", |
|
| 272 |
- "url" : "content/images/relevos-10.jpg" |
|
| 344 |
+ "title" : "Sono 3", |
|
| 345 |
+ "url" : "content/images/sono-10.jpg" |
|
| 346 |
+ }, |
|
| 347 |
+ {
|
|
| 348 |
+ "title" : "Working", |
|
| 349 |
+ "url" : "content/images/sono-11.jpg" |
|
| 273 | 350 |
} |
| 274 | 351 |
] |
| 275 | 352 |
}, |
| 276 | 353 |
{
|
| 277 |
- "title" : "cut-outs", |
|
| 278 |
- "link" : "/slideshow/cut-outs", |
|
| 354 |
+ "title" : "Relevos", |
|
| 355 |
+ "link" : "/slideshow/relevos", |
|
| 279 | 356 |
"slides" : |
| 280 | 357 |
[ |
| 281 | 358 |
{
|
| 282 |
- "title" : "Carbon Blue cut-out + Artista", |
|
| 283 |
- "url" : "content/images/cut-out-carbon-blue-artista.jpg" |
|
| 359 |
+ "title" : "Relevos 1", |
|
| 360 |
+ "url" : "content/images/relevos-01.jpg" |
|
| 284 | 361 |
}, |
| 285 | 362 |
{
|
| 286 |
- "title" : "Teste Cut Out", |
|
| 287 |
- "url" : "content/images/cut-out-2.jpg" |
|
| 363 |
+ "title" : "Relevos 2", |
|
| 364 |
+ "url" : "content/images/relevos-02.jpg" |
|
| 288 | 365 |
}, |
| 289 | 366 |
{
|
| 290 |
- "title" : "Working", |
|
| 291 |
- "url" : "content/images/cut-out-3.jpg" |
|
| 367 |
+ "title" : "Relevos 3", |
|
| 368 |
+ "url" : "content/images/relevos-03.jpg" |
|
| 369 |
+ }, |
|
| 370 |
+ {
|
|
| 371 |
+ "title" : "Relevos 4", |
|
| 372 |
+ "url" : "content/images/relevos-04.jpg" |
|
| 373 |
+ }, |
|
| 374 |
+ {
|
|
| 375 |
+ "title" : "Relevos 5", |
|
| 376 |
+ "url" : "content/images/relevos-05.jpg" |
|
| 377 |
+ }, |
|
| 378 |
+ {
|
|
| 379 |
+ "title" : "Relevos 6", |
|
| 380 |
+ "url" : "content/images/relevos-06.jpg" |
|
| 381 |
+ }, |
|
| 382 |
+ {
|
|
| 383 |
+ "title" : "Relevos 7", |
|
| 384 |
+ "url" : "content/images/relevos-07.jpg" |
|
| 292 | 385 |
} |
| 293 | 386 |
] |
| 294 | 387 |
} |
@@ -296,8 +389,35 @@ |
||
| 296 | 389 |
}, |
| 297 | 390 |
{
|
| 298 | 391 |
"title" : "poemas", |
| 299 |
- "link" : "/textos/poemas", |
|
| 300 |
- "content": "<p><span>Em breve...</span></p>" |
|
| 392 |
+ "link" : "submenu", |
|
| 393 |
+ "submenu" : |
|
| 394 |
+ [ |
|
| 395 |
+ {
|
|
| 396 |
+ "title" : "A mínima noite", |
|
| 397 |
+ "link" : "/textos/a-minima-noite", |
|
| 398 |
+ "content": "<p><span>A mínima noite</span><br><span>que de cada objeto parte</span><br><span>noite insular</span><br><span>objeto do tempo</span><br><span>pendurada ao momento</span><br><span>como se fosse</span><br><span>a própria sombra</span></p>" |
|
| 399 |
+ }, |
|
| 400 |
+ {
|
|
| 401 |
+ "title" : "Se a mão lança", |
|
| 402 |
+ "link" : "/textos/se-a-mao-lanca", |
|
| 403 |
+ "content": "<p><span>Se a mão lança</span><br><span>no ar não fica</span><br><span>se a mão alcança</span><br><span>o que caiu</span></p>" |
|
| 404 |
+ }, |
|
| 405 |
+ {
|
|
| 406 |
+ "title" : "Tambores batem", |
|
| 407 |
+ "link" : "/textos/tambores-batem", |
|
| 408 |
+ "content": "<div class=\"poem\"><p><span>Tambores batem</span><br><span>para que eu chegue à terra manchada alta</span><br><span>para que eu traga a lança manchada alta</span><br><span>e não desprenda os olhos do rio</span><br><span>de onde a história evapora</span></p><p><span>Tambores batem</span><br><span>para que eu ache a pedra manchada alta</span><br><span>para que eu sopre a fumaça manchada alta</span><br><span>e com os braços da fumaça eu lute</span><br><span>e com os dedos da fumaça eu trame</span><br><span>e com os olhos da fumaça mergulhe</span></p><p><span>pois nessa pedra se encaixarão pedras</span><br><span>nessa hora se encaixarão horas</span><br><span>nessas letras se encaixará o sol</span></p><p><span>Tambores batem</span><br><span>embaralham meus passos</span><br><span>com os passos do tigre manchado alto</span><br><span>para que eu caçe</span><br><span>cada vez a mesma caça</span><br><span>cada vez nova caça</span><br><span>cada vez</span></p><p><span>Tambores batem</span><br><span>embaralham meus passos</span><br><span>com os passos da rês manchada alta</span><br><span>para que eu paste</span><br><span>cada vez o mesmo pasto</span><br><span>cada vez novo pasto</span><br><span>cada vez</span></p><p><span>Tambores batem</span><br><span>embaralham meus passos</span><br><span>com os passos da lua manchada alta</span><br><span>para que eu sangre</span><br><span>cada vez o mesmo nome</span><br><span>cada vez novo nome</span><br><span>cada vez</span></p><p><span>Tambores batem</span><br><span>para que nem chamar eu possa</span><br><span>nem voltar eu possa</span><br><span>nem trocar eu possa</span><br><span>e então possa bastar</span></p><p><span>Tambores batem</span><br><span>para que nem soltar eu possa</span><br><span>nem sonhar eu possa</span><br><span>nem acordar eu possa</span><br><span>e então possa livrar</span></p><p><span>Como o salto</span><br><span>como o giro</span><br><span>como a espera</span><br><span>como o riso</span></p><p><span>Tambores batem</span><br><span>pé no passo</span><br><span>mão no gesto</span><br><span>cada vez o mesmo toque</span><br><span>cada vez novo toque</span><br><span>cada vez</span></p></div>" |
|
| 409 |
+ }, |
|
| 410 |
+ {
|
|
| 411 |
+ "title" : "O que nos move é o sono", |
|
| 412 |
+ "link" : "/textos/o-que-nos-move-e-o-sono", |
|
| 413 |
+ "content": "<div class=\"white-bg-text-small\"><p>O que nos move é o sono,<br><span class=\"spacer\"></span>o sono distribuído em noites,<br><span class=\"spacer\"></span>as noites,<br><span class=\"spacer\"></span>distribuídas.<br><span class=\"spacer\"></span>Piscar das páginas <br><span class=\"spacer\"></span>no livro de pontos,<br><span class=\"spacer\"></span>onde calco a letra<br><span class=\"spacer\"></span>recombino os ecos.<br><span class=\"spacer\"></span>O que nos move: <br><span class=\"spacer\"></span>a fadiga,<br><span class=\"spacer\"></span>a fábula dos atos,<br><span class=\"spacer\"></span>transmitida,<br><span class=\"spacer\"></span>o girar da chave da noite<br><span class=\"spacer\"></span>quantas noites dure o sono,<br><span class=\"spacer\"></span>Quem respirar?</p></div>" |
|
| 414 |
+ }, |
|
| 415 |
+ {
|
|
| 416 |
+ "title" : "Alguém que assim falasse e que por anos conversasse como se içado por sua voz", |
|
| 417 |
+ "link" : "/textos/alguem-que-assim-falasse", |
|
| 418 |
+ "content": "<div class=\"white-bg-text-big\"><p>Alguém que assim falasse, que por anos conversasse como se içado pela voz, como se ao falar trouxesse portas, camas, lanternas e tateando-os, encontrasse o horizonte pontual de suas extremidades e o estendesse. Alguém que assim falasse, de um modo secretamente aberto - as pausas, às vezes, demorando-se como fala, como se crescessem e vibrassem, caudalosas -, não ouvia o que falava como se fosse seu. Falava como se uma onda estourasse na praia e, ao estourar, já outra se formasse por onde aquela passara. Alguém que assim falasse, na densidade dócil de farol e sem enveredar por alguma conclusão, falava como se encontrar a palavra bastasse para continuar, fosse uma conclusão em si, cintilância. Um falante que tanto observasse e permanecesse que sua fala se tornasse praia onde abordassem portas, camas, lanternas, pausas, ecos, canções invertidas, falava… e, provavelmente, não se ouvia.</p></div>" |
|
| 419 |
+ } |
|
| 420 |
+ ] |
|
| 301 | 421 |
}, |
| 302 | 422 |
{
|
| 303 | 423 |
"title" : "filmes", |
@@ -311,10 +431,6 @@ |
||
| 311 | 431 |
"videoType": "youtube" |
| 312 | 432 |
}, |
| 313 | 433 |
{
|
| 314 |
- "title" : "Sonho contra-sono", |
|
| 315 |
- "link" : "/filmes/sonho-contra-sono" |
|
| 316 |
- }, |
|
| 317 |
- {
|
|
| 318 | 434 |
"title" : "Animações", |
| 319 | 435 |
"link" : "submenu", |
| 320 | 436 |
"submenu" : |
@@ -324,36 +440,86 @@ |
||
| 324 | 440 |
"link" : "/filmes/animacao-01", |
| 325 | 441 |
"videoUrl" : "content/videos/anim_01.mov", |
| 326 | 442 |
"videoType": "file" |
| 327 |
- }, |
|
| 443 |
+ } |
|
| 444 |
+ ] |
|
| 445 |
+ } |
|
| 446 |
+ ] |
|
| 447 |
+ }, |
|
| 448 |
+ {
|
|
| 449 |
+ "title" : "Resenhas Críticas", |
|
| 450 |
+ "link" : "submenu", |
|
| 451 |
+ "submenu" : |
|
| 452 |
+ [ |
|
| 453 |
+ {
|
|
| 454 |
+ "title" : "Dois grafonautas, emancipando a letra", |
|
| 455 |
+ "link" : "/slideshow/dois-grafonautas-emancipando-a-letra", |
|
| 456 |
+ "slides" : |
|
| 457 |
+ [ |
|
| 328 | 458 |
{
|
| 329 |
- "title" : "Video 2", |
|
| 330 |
- "link" : "/filmes/animacao-01", |
|
| 331 |
- "videoUrl" : "content/videos/anim_01.mov", |
|
| 332 |
- "videoType": "file" |
|
| 459 |
+ "title" : "", |
|
| 460 |
+ "url" : "content/images/dois-grafonautas.jpg" |
|
| 461 |
+ } |
|
| 462 |
+ ] |
|
| 463 |
+ }, |
|
| 464 |
+ {
|
|
| 465 |
+ "title" : "Coletiva vai do lirismo à ironia", |
|
| 466 |
+ "link" : "/slideshow/coletivo-vai-do-lirismo-a-ironia", |
|
| 467 |
+ "slides" : |
|
| 468 |
+ [ |
|
| 469 |
+ {
|
|
| 470 |
+ "title" : "", |
|
| 471 |
+ "url" : "content/images/lirismo-a-ironia.jpg" |
|
| 472 |
+ } |
|
| 473 |
+ ] |
|
| 474 |
+ }, |
|
| 475 |
+ {
|
|
| 476 |
+ "title" : "O artesanato literário de Go", |
|
| 477 |
+ "link" : "/slideshow/artesanato-literario", |
|
| 478 |
+ "slides" : |
|
| 479 |
+ [ |
|
| 480 |
+ {
|
|
| 481 |
+ "title" : "", |
|
| 482 |
+ "url" : "content/images/artesanato-literario.jpg" |
|
| 333 | 483 |
} |
| 334 | 484 |
] |
| 335 | 485 |
}, |
| 336 | 486 |
{
|
| 337 |
- "title" : "Performances", |
|
| 338 |
- "link" : "/filmes/performances" |
|
| 487 |
+ "title" : "J. T. Brum", |
|
| 488 |
+ "link" : "/slideshow/jt-brum", |
|
| 489 |
+ "slides" : |
|
| 490 |
+ [ |
|
| 491 |
+ {
|
|
| 492 |
+ "title" : "", |
|
| 493 |
+ "url" : "content/images/jt-brum.jpg" |
|
| 494 |
+ } |
|
| 495 |
+ ] |
|
| 496 |
+ }, |
|
| 497 |
+ {
|
|
| 498 |
+ "title" : "Go e Arnaldo - Caligrafias", |
|
| 499 |
+ "link" : "/slideshow/go-e-arnaldo-caligrafias", |
|
| 500 |
+ "slides" : |
|
| 501 |
+ [ |
|
| 502 |
+ {
|
|
| 503 |
+ "title" : "", |
|
| 504 |
+ "url" : "content/images/go-e-arnaldo-1.jpg" |
|
| 505 |
+ }, |
|
| 506 |
+ {
|
|
| 507 |
+ "title" : "", |
|
| 508 |
+ "url" : "content/images/parece-mas-nao-e.jpg" |
|
| 509 |
+ }, |
|
| 510 |
+ {
|
|
| 511 |
+ "title" : "", |
|
| 512 |
+ "url" : "content/images/go-e-arnaldo-2.jpg" |
|
| 513 |
+ }, |
|
| 514 |
+ {
|
|
| 515 |
+ "title" : "", |
|
| 516 |
+ "url" : "content/images/parece-mas-e.jpg" |
|
| 517 |
+ } |
|
| 518 |
+ ] |
|
| 339 | 519 |
} |
| 340 | 520 |
] |
| 341 | 521 |
}, |
| 342 | 522 |
{
|
| 343 |
- "title" : "Fotos", |
|
| 344 |
- "link" : "/slideshow/fotos" |
|
| 345 |
- }, |
|
| 346 |
- {
|
|
| 347 |
- "title" : "Textos Críticos", |
|
| 348 |
- "link" : "/textos/textos-criticos", |
|
| 349 |
- "content": "<p><span>Em breve...</span></p>" |
|
| 350 |
- }, |
|
| 351 |
- {
|
|
| 352 |
- "title" : "Currículo", |
|
| 353 |
- "link" : "/textos/curriculo", |
|
| 354 |
- "content": "<p><span>Veja o currículo <a href=\"http://google.com\">aqui</a><span></p>" |
|
| 355 |
- }, |
|
| 356 |
- {
|
|
| 357 | 523 |
"title" : "Contato", |
| 358 | 524 |
"link" : "/contato", |
| 359 | 525 |
"content": "<p><span>Entre em contato através do email <a href=\"mailto:cometogo2@gmail.com\">cometogo2@gmail.com</a> ou deixe uma mensagem:<span></p>" |
+ 1
- 1
app/scripts/controllers/background.js
@@ -29,7 +29,7 @@ angular.module('goApp.background', ['famous.angular', 'goApp.data'])
|
||
| 29 | 29 |
}; |
| 30 | 30 |
|
| 31 | 31 |
$scope.preload = function() {
|
| 32 |
- $scope.current_video = $scope.videos[$scope.randomIntFromInterval(0,3)]; |
|
| 32 |
+ $scope.current_video = $scope.videos[$scope.randomIntFromInterval(0,$scope.videos.length)]; |
|
| 33 | 33 |
console.log("> Preloading video: " + $scope.current_video);
|
| 34 | 34 |
var preload = new createjs.LoadQueue(); |
| 35 | 35 |
preload.addEventListener("complete", handleFileComplete);
|
+ 33
- 1
app/styles/main.css
@@ -88,6 +88,7 @@ body {
|
||
| 88 | 88 |
} |
| 89 | 89 |
.nav-menu li {
|
| 90 | 90 |
padding-left: 0px; |
| 91 |
+ margin-top: 2px; |
|
| 91 | 92 |
} |
| 92 | 93 |
|
| 93 | 94 |
.submenu {
|
@@ -110,6 +111,8 @@ body {
|
||
| 110 | 111 |
cursor: pointer; |
| 111 | 112 |
text-decoration: none; |
| 112 | 113 |
padding-top: 1px; |
| 114 |
+ padding-right: 1px; |
|
| 115 |
+ padding-left: 1px; |
|
| 113 | 116 |
} |
| 114 | 117 |
.btn-menu:hover {
|
| 115 | 118 |
color: white; |
@@ -180,7 +183,7 @@ fa-app {
|
||
| 180 | 183 |
text-transform: uppercase; |
| 181 | 184 |
margin-left: 0px; |
| 182 | 185 |
margin-right: 8px; |
| 183 |
- margin-bottom: 15px; |
|
| 186 |
+ margin-bottom: 45px; |
|
| 184 | 187 |
padding-top: 1px; |
| 185 | 188 |
font-weight: 600; |
| 186 | 189 |
font-family: Helvetica; |
@@ -198,6 +201,35 @@ fa-app {
|
||
| 198 | 201 |
.page .page-content p span a { color: black; text-decoration: underline}
|
| 199 | 202 |
.page .page-content p span a:hover { color: white; text-decoration: none; background-color: black; padding-top: 1px;}
|
| 200 | 203 |
|
| 204 |
+.page .page-content .poem p { margin-bottom: 20px; }
|
|
| 205 |
+ |
|
| 206 |
+.poem {
|
|
| 207 |
+ -webkit-column-count: 3; /* Chrome, Safari, Opera */ |
|
| 208 |
+ -moz-column-count: 3; /* Firefox */ |
|
| 209 |
+ column-count: 3; |
|
| 210 |
+} |
|
| 211 |
+ |
|
| 212 |
+span.spacer {
|
|
| 213 |
+ margin-left: 100px; |
|
| 214 |
+} |
|
| 215 |
+ |
|
| 216 |
+.white-bg-text-small {
|
|
| 217 |
+ background-color: white; |
|
| 218 |
+ padding: 50px; |
|
| 219 |
+ width: 450px; |
|
| 220 |
+ margin-left: auto; |
|
| 221 |
+ margin-right: auto; |
|
| 222 |
+} |
|
| 223 |
+ |
|
| 224 |
+.white-bg-text-big {
|
|
| 225 |
+ background-color: white; |
|
| 226 |
+ padding: 50px; |
|
| 227 |
+ width: 80%; |
|
| 228 |
+ margin-left: auto; |
|
| 229 |
+ margin-right: auto; |
|
| 230 |
+ overflow: visible; |
|
| 231 |
+} |
|
| 232 |
+ |
|
| 201 | 233 |
.page .page-content input, .page .page-content textarea {
|
| 202 | 234 |
font-size: 16px; |
| 203 | 235 |
border: none; |
+ 2
- 1
bower.json
@@ -34,7 +34,8 @@ |
||
| 34 | 34 |
"angular-ui-router": "~0.2.15", |
| 35 | 35 |
"angular-youtube-mb": "~1.0.2", |
| 36 | 36 |
"createjs-preloadjs": "~0.6.1", |
| 37 |
- "angular-mixpanel": "~1.1.0" |
|
| 37 |
+ "angular-mixpanel": "~1.1.0", |
|
| 38 |
+ "mixpanel": "~2.5.1" |
|
| 38 | 39 |
}, |
| 39 | 40 |
"resolutions": {
|
| 40 | 41 |
"angular": "1.3.8" |
+ 8
- 0
readme.md
@@ -0,0 +1,8 @@ |
||
| 1 |
+# Portfolio Go |
|
| 2 |
+ |
|
| 3 |
+### Páginas retiradas |
|
| 4 |
+ |
|
| 5 |
+* curriculo |
|
| 6 |
+* Fotos |
|
| 7 |
+* filmes/performances |
|
| 8 |
+* filmes/sonho contra sono |