|
|
|
@@ -0,0 +1,170 @@
|
|
|
1
|
+---
|
|
|
2
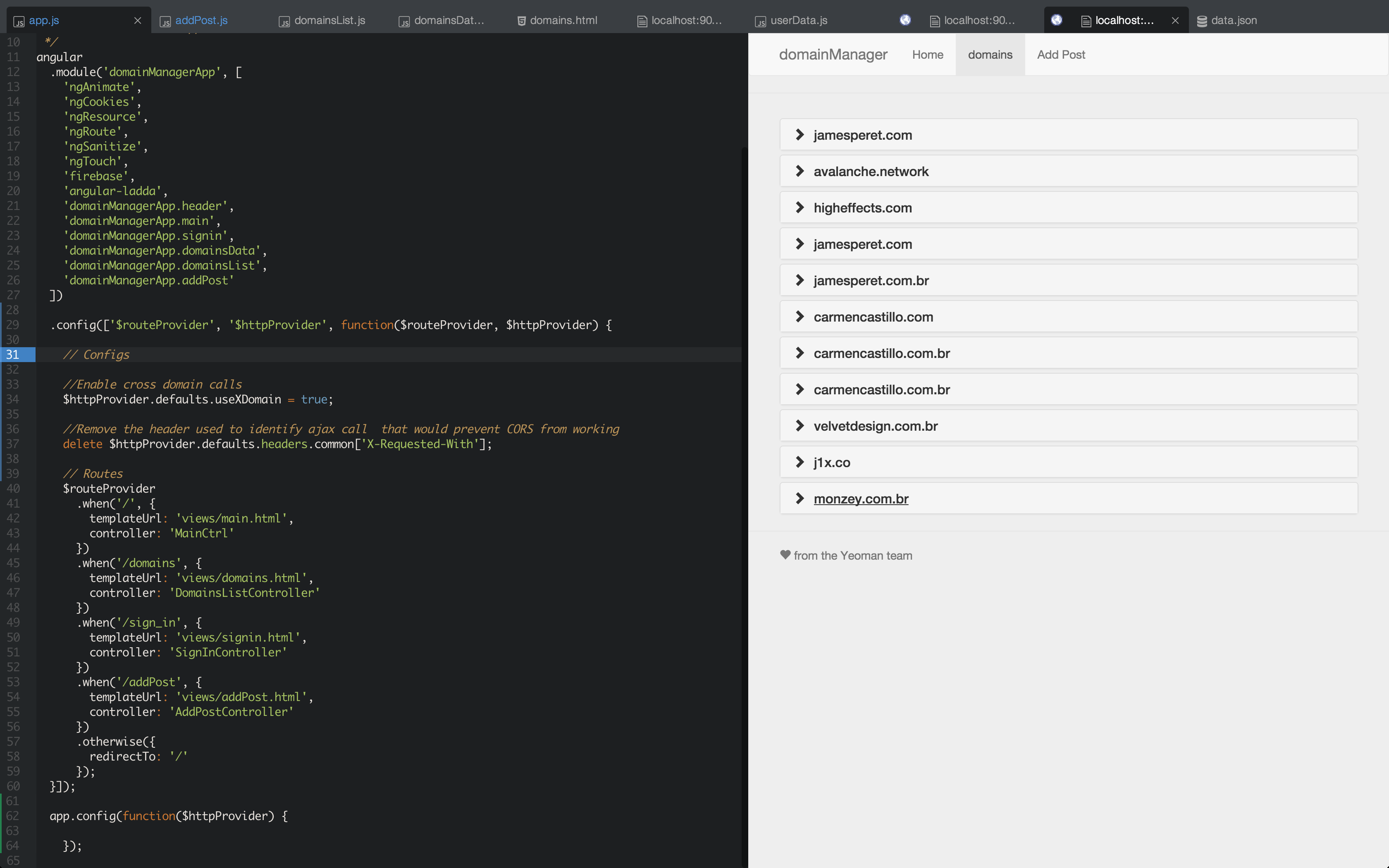
|
+layout: post
|
|
|
3
|
+title: "Atom Editor Awesome Setup"
|
|
|
4
|
+date: 2015-05-15 22:30:00
|
|
|
5
|
+categories: jekyll update
|
|
|
6
|
+---
|
|
|
7
|
+
|
|
|
8
|
+
|
|
|
9
|
+
|
|
|
10
|
+Recently i have switched my programming environment from [Text Mate](https://macromates.com/) to the HTML5 based [Atom IDE](https://atom.io) made by **GitHub**. It's an awesome code editor with lots of plugins and themes.
|
|
|
11
|
+
|
|
|
12
|
+Everything in the editor is customizable from the layout to shortcut keys. And its easy to customize it to your needs or even create new plugins.
|
|
|
13
|
+
|
|
|
14
|
+The feature that i like the most in this app is the ability to have a web browser inside the IDE for live preview of your work.
|
|
|
15
|
+
|
|
|
16
|
+## Installing the app
|
|
|
17
|
+
|
|
|
18
|
+Download the app [here](https://atom.io/). Its available for **Mac**, **Windows** and **Linux**. Atom already comes with about 70 plugins installed that do many things like syntax highlight for diferent languages, the autocomplete function or the status bar.
|
|
|
19
|
+
|
|
|
20
|
+If you have [node.js](https://nodejs.org/) installed, then after downloading and installing Atom, launch it and click on **"Install shell commands"** in the app menu.
|
|
|
21
|
+
|
|
|
22
|
+## Customizing
|
|
|
23
|
+
|
|
|
24
|
+Open the preferences pane by clicking in **preferences** on the app menu or by pressing ```CMD + ,``` on mac or ```CTRL + ,``` on windows.
|
|
|
25
|
+
|
|
|
26
|
+Use the packages tab to install plugins and the themes tab to view and install themes. Its possible to browse the Atom plugins thru their website too.
|
|
|
27
|
+
|
|
|
28
|
+Atom has two types of themes: Editor UI themes and syntax highlight themes. There are also plugins, witch can add or change any aspect of the editor.
|
|
|
29
|
+
|
|
|
30
|
+### James Peret's Package List
|
|
|
31
|
+
|
|
|
32
|
+This is my current list of packages for the Atom Editor. Since Atom is in constant development, some packages may be depreciated.
|
|
|
33
|
+
|
|
|
34
|
+##### Themes
|
|
|
35
|
+
|
|
|
36
|
+* [Graphite-UI](https://atom.io/packages/graphite-ui) - Cool dark UI.
|
|
|
37
|
+* [railscast-theme](https://atom.io/themes/railscast-theme) - Syntax highlight theme based on the RailsCast TextMate theme.
|
|
|
38
|
+
|
|
|
39
|
+##### Packages
|
|
|
40
|
+
|
|
|
41
|
+* [web-browser](https://atom.io/packages/web-browser) - A chrome browser inside a atom tab.
|
|
|
42
|
+* [term2](https://atom.io/packages/term2) - Run a shell session inside a atom tab. Needs iTerm2 installed.
|
|
|
43
|
+* [file-icons](https://atom.io/packages/file-icons) - Package with diferent icons for each file type.
|
|
|
44
|
+* [pane-layout-plus](https://atom.io/packages/pane-layout-plus) - Shortcut keys for changing to different pane layout setups.
|
|
|
45
|
+* [pigments](https://atom.io/packages/pigments) - Displays inline colors on code.
|
|
|
46
|
+* [project-manager](https://atom.io/packages/project-manager) - Actions for saving, and switching between projects.
|
|
|
47
|
+* [project-sidebar](https://atom.io/packages/project-sidebar) - Toolbar for quickly switching between projects.
|
|
|
48
|
+* [git-tab-status](https://atom.io/packages/git-tab-status) - Color codes tabs based on the file's git status.
|
|
|
49
|
+* [less-than-slash](https://atom.io/packages/less-than-slash) - Automatic closing of HTML tags when ```</``` is typed.
|
|
|
50
|
+* [wordcount](https://atom.io/packages/wordcount) - Display the word count in the status bar.
|
|
|
51
|
+* [markdown-preview-opener](https://atom.io/packages/markdown-preview-opener) - Opens the markdown-preview pane automatically when a markdown file is opened.
|
|
|
52
|
+* [markdown-scroll-sync](https://atom.io/packages/markdown-scroll-sync) - Auto-scroll markdown-preview tab to match markdown source.
|
|
|
53
|
+* [maybs-quit](https://atom.io/packages/maybs-quit) - Alert message before closing the app.
|
|
|
54
|
+* [time-status](https://atom.io/packages/time-status) - Displays the current time in the status bar.
|
|
|
55
|
+* [wakatime](https://atom.io/packages/wakatime) - Automatic time tracking.
|
|
|
56
|
+* [toggle-tabs](https://atom.io/packages/toggle-tabs) - Toggle tabs visibility.
|
|
|
57
|
+* [pane-info](https://atom.io/packages/pane-info) - Show filename in each pane.
|
|
|
58
|
+* [rails-partials](https://atom.io/packages/rails-partials) - Generate a rails partial from selected text.
|
|
|
59
|
+
|
|
|
60
|
+### Custom Key Bindings
|
|
|
61
|
+
|
|
|
62
|
+Its really easy to create your own keyboard shortcuts. Click on the menu item **"Open Your Keymap"**. This will open a ```keymap.cson``` file. To create your key bindings, just add the key combination and action to the ```body``` object:
|
|
|
63
|
+
|
|
|
64
|
+ 'body':
|
|
|
65
|
+ 'f6': 'status-bar:toggle'
|
|
|
66
|
+ 'ctrl-tab': 'pane:show-next-item'
|
|
|
67
|
+ 'ctrl-shift-tab': 'pane:show-previous-item'
|
|
|
68
|
+ 'ctrl-alt-tab' : 'window:focus-next-pane'
|
|
|
69
|
+ 'ctrl-alt-shift-tab' : 'window:focus-previous-pane'
|
|
|
70
|
+ 'ctrl-alt-cmd-p' : 'project-sidebar:toggle'
|
|
|
71
|
+
|
|
|
72
|
+To find the correct action name, use the Atom action navigator. Open it with ```CMD + Shift + P``` on mac or ```CTRL + Shift + P``` on windows.
|
|
|
73
|
+
|
|
|
74
|
+### Custom CSS
|
|
|
75
|
+
|
|
|
76
|
+In the same way that modifying keybindings, its possible to modify Atom's styles. Click on the menu item **"Open Your Stylesheet"**. This will open a ```styles.less``` file. Here you can override any of Atoms CSS classes.
|
|
|
77
|
+
|
|
|
78
|
+Here is my stylesheet with some overrides:
|
|
|
79
|
+
|
|
|
80
|
+ atom-workspace .browser-page webview {
|
|
|
81
|
+ margin: 0px;
|
|
|
82
|
+ }
|
|
|
83
|
+
|
|
|
84
|
+ webview {
|
|
|
85
|
+ margin: 0px;
|
|
|
86
|
+ }
|
|
|
87
|
+
|
|
|
88
|
+ .pane-info {
|
|
|
89
|
+ margin-right: 12px;
|
|
|
90
|
+ margin-top: 8px;
|
|
|
91
|
+ }
|
|
|
92
|
+
|
|
|
93
|
+ .right.tool-panel.panel-right {
|
|
|
94
|
+ background-color: #2B2E31;
|
|
|
95
|
+ }
|
|
|
96
|
+
|
|
|
97
|
+ .project-sidebar.padded {
|
|
|
98
|
+ background-color: #3a3e42;
|
|
|
99
|
+ line-height: 32px;
|
|
|
100
|
+ height: 40px;
|
|
|
101
|
+ padding: 0px;
|
|
|
102
|
+ color: #ffffff;
|
|
|
103
|
+ }
|
|
|
104
|
+
|
|
|
105
|
+ .project-sidebar.padded h1 {
|
|
|
106
|
+ margin: 0px;
|
|
|
107
|
+ padding: 0px;
|
|
|
108
|
+ height: 40px;
|
|
|
109
|
+ font-size: 13px;
|
|
|
110
|
+ font-weight: 400;
|
|
|
111
|
+ padding-top: 16px;
|
|
|
112
|
+ padding-left: 8px;
|
|
|
113
|
+ }
|
|
|
114
|
+
|
|
|
115
|
+ .project-sidebar.padded li {
|
|
|
116
|
+ padding-left: 8px;
|
|
|
117
|
+ padding-right: 10px;
|
|
|
118
|
+ }
|
|
|
119
|
+
|
|
|
120
|
+ body {
|
|
|
121
|
+ -webkit-font-smoothing: antialiased;
|
|
|
122
|
+ -moz-osx-font-smoothing: grayscale;
|
|
|
123
|
+ /*text-rendering: optimizeLegibility; */
|
|
|
124
|
+ }
|
|
|
125
|
+
|
|
|
126
|
+ .tree-view-resizer, .editor {
|
|
|
127
|
+ ::-webkit-scrollbar {
|
|
|
128
|
+ width: 0.5em;
|
|
|
129
|
+ height: 0.5em;
|
|
|
130
|
+ }
|
|
|
131
|
+
|
|
|
132
|
+ ::-webkit-scrollbar-track {
|
|
|
133
|
+ background-color: #303030;
|
|
|
134
|
+ }
|
|
|
135
|
+
|
|
|
136
|
+ ::-webkit-scrollbar-thumb {
|
|
|
137
|
+ background-color: lighten(#303030, 15%);
|
|
|
138
|
+ }
|
|
|
139
|
+
|
|
|
140
|
+
|
|
|
141
|
+To find what classes to modify, you can use the **Chrome Developer Tools** inside Atom. To open the panel press ```CMD + Option + i``` on a mac or ```CTRL + Option + i``` on windows. Then you can use the magnifying glass tool to click on any element of the Atom IDE layout and see its HTML and CSS classes.
|
|
|
142
|
+
|
|
|
143
|
+
|
|
|
144
|
+
|
|
|
145
|
+## Shortcut Keys (mac)
|
|
|
146
|
+
|
|
|
147
|
+##### Basic Atom shortcut keys
|
|
|
148
|
+
|
|
|
149
|
+* ```CMD + \``` - Toggle folders and files sidebar
|
|
|
150
|
+* ```CTRL + Shift + P``` - Command Launcher
|
|
|
151
|
+* ```CMD + Shift + N``` - Open new Atom window
|
|
|
152
|
+* ```CMD + Shift + W``` - Close atom window
|
|
|
153
|
+
|
|
|
154
|
+##### Plugins shortcut keys
|
|
|
155
|
+
|
|
|
156
|
+* ```CTRL + ALT + b``` - Toggle web browser toolbar
|
|
|
157
|
+* ```ALT + ALT + 1``` - Change layout to single pane
|
|
|
158
|
+* ```ALT + ALT + 2``` - Change layout to dual pane
|
|
|
159
|
+* ```ALT + ALT + 3``` - Change layout to 3 panes
|
|
|
160
|
+* ```ALT + ALT + 4``` - Change layout to 4 panes
|
|
|
161
|
+* ```ALT + ALT + 5``` - Change layout to 5 panes
|
|
|
162
|
+
|
|
|
163
|
+##### My Custom shortcut keys
|
|
|
164
|
+
|
|
|
165
|
+* ```F6``` - Toggle status bar
|
|
|
166
|
+* ```CTRL + ALT + CMD + p``` - Toggle project sidebar
|
|
|
167
|
+* ```CRTL + TAB``` - Switch to next tab in pane
|
|
|
168
|
+* ```CRTL + Shift + TAB``` - Switch to previous tab in pane
|
|
|
169
|
+* ```CTRL + ALT + TAB``` - Switch to next pane
|
|
|
170
|
+* ```CTRL + ALT + Shift + TAB``` - Switch to previous pane
|