|
|
||||
|---|---|---|---|---|
| _drafts | b80a019cfb | лет %!s(int64=10): %!d(string=назад) | ||
| _includes | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| _layouts | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| _plugins | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| _posts | b80a019cfb | лет %!s(int64=10): %!d(string=назад) | ||
| _scss | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| about | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| assets | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| .gitignore | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| 404.html | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| LICENSE.md | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| README.md | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| _config.yml | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| feed.xml | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| gulpfile.js | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| humans.txt | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| index.html | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
| package.json | 46a9dfcb98 | лет %!s(int64=10): %!d(string=назад) | ||
README.md
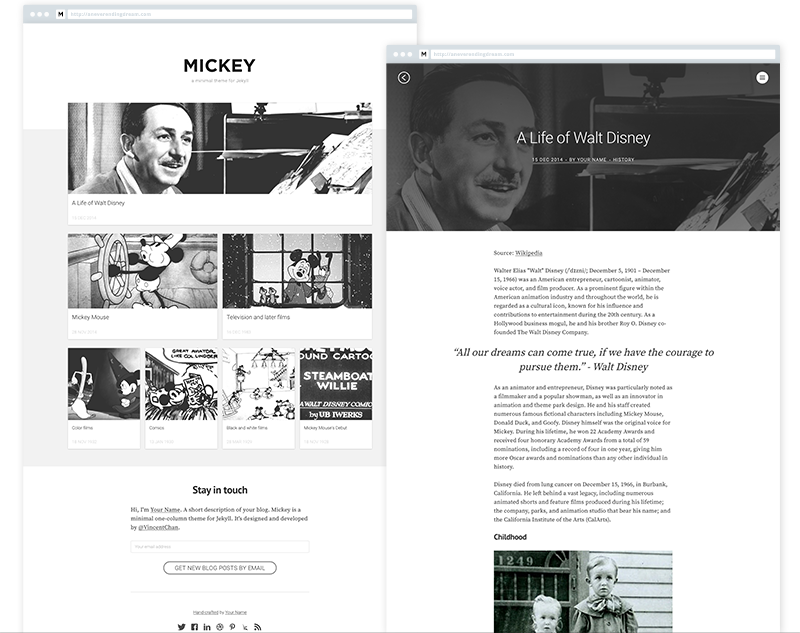
Mickey
Mickey is a minimal one-column, responsive theme for Jekyll.
It's inspired by Hyde, Medium, and Squarespace.
See Mickey in action with the demo site or my personal blog.
Contents
Installation
Mickey requires Jekyll 2.x. and Gulp for workflow automation.
Make sure to run gem update jekyll if you aren’t on the latest version or gem install jekyll if this is your first time installing it.
If you want to use Mickey, please follow these steps:
- Fork the Mickey repo.
- Clone the repo you just forked and rename it.
- Run
npm installto install the dependencies for the theme contained inpackage.json - Update
_config.ymlwith your own info and replace demo posts and pages with your own. Full details below.
Options
Mickey includes some customizable options:
Post front matter
By default, we use the following:
---
layout: post
title: "your post title"
date: 2015-02-11T13:04:19+05:45 # XML Schema Date/Time
last_modified_at: 2015-03-15T05:20:00+05:45 # last page modified date/time
excerpt: "for meta description" # Optional for overwriting content excerpt
categories: your post categories # ["category1"] - best is to have one category in a post
tags: your post tags # ["tag1", "tag2", "tag3"] - you can have several post tags
image:
feature: your post featured image file name # image.jpg, suggested size: 2000x700px
topPosition: 0px # top position for featured image if needed
bgContrast: dark # Featured image contrast
bgGradientOpacity: darker # darker or lighter - control featured image opacity
---
Identity
To replace logos with your own, simply update the following files in assets/images/:
logo-white.svglogo-black.svglogo-text-white.svglogo-text-black.svg
Typography
Vertical rhythm and spacing are mostly handled by typebase.css. If you want to change any settings related to typography (e.g. fonts, type scale...etc), please do it in _scss/_typography.scss
Blockquote
We have two types of blockquote design:
// For large featured quote
<blockquote class="largeQuote">...</blockquote>
// For normal quote
// Use 'u--startsWithDoubleQuote' class only when the quote starts with a double quote
<blockquote class="u--startsWithDoubleQuote"></blockquote>
Hanging quotes
If a paragraph starts with a quotation market, please add the following to support hanging quotes:
<p class="u--startsWithDoubleQuote">
...
</p>
Images
To maintain vertical rhythm and spacing, I suggest using the following CSS class (e.g. img--5xLeading...img--16xLeading) to control the image height:
<div class="img img--fullContainer img--14xLeading" style="background-image: url();"></div>
You can reference _scss/_images.scss for details.
Development
Mickey has two branches, but only one is used for active development.
masterfor development. All pull requests should be submitted againstmaster.gh-pagesfor our hosted landing page. Please avoid using this branch.
During development, simply run gulp in terminal and it will compile the jekyll site, compile Sass, create post thumbnails, launch BrowserSync & watch files for changes and recompile.
Source Sass files are located in _scss/, included into main.scss, and compile to assets/css/main.css.
Post thumbnails are automatically resized via Gulp's image resize package, and moved to assets/images/thumbnails. Any featured images you put in assets/images/hero will be automatically created
Author
Vincent Chan
License
Open sourced under the MIT license.
Disclaimer: This Jekyll theme is not affiliated with Disney. Obviously :)