Portfolio page
45 fichiers modifiés avec 166 ajouts et 7 suppressions
BIN
app/.DS_Store
BIN
app/images/.DS_Store
BIN
app/images/blueprint.jpg

BIN
app/images/boardgame-chips.jpg

BIN
app/images/boardgame-factory-makingof.jpg

BIN
app/images/boardgame-factory.jpg

BIN
app/images/boardgame-minerals.jpg

BIN
app/images/copo-quad.png

BIN
app/images/detalhe-amp.png

BIN
app/images/endossa-cubos.jpg

BIN
app/images/gimbal-madeira.JPG

BIN
app/images/gimbal-plastico.JPG

BIN
app/images/goldtone-amp-prototipo.jpg

BIN
app/images/laser-poster.jpg

BIN
app/images/quad-luzes.png

BIN
app/images/quad-placa.JPG

BIN
app/images/quad-solidworks.jpg

BIN
app/images/theremin-1.JPG

BIN
app/images/theremin-2.png

BIN
app/images/thumb-boardgame-chips.jpg

BIN
app/images/thumb-boardgame-factory-makingof.jpg

BIN
app/images/thumb-boardgame-factory.jpg

BIN
app/images/thumb-boardgame-minerals.jpg

BIN
app/images/thumb-copo-quad.jpg

BIN
app/images/thumb-detalhe-amp.jpg

BIN
app/images/thumb-endossa-cubos.jpg

BIN
app/images/thumb-gimbal-madeira.jpg

BIN
app/images/thumb-gimbal-plastico.jpg

BIN
app/images/thumb-goldtone-amp-prototipo.jpg

BIN
app/images/thumb-quad-luzes.jpg

BIN
app/images/thumb-quad-placa.jpg

BIN
app/images/thumb-quad-solidworks.jpg

BIN
app/images/thumb-theremin-1.jpg

BIN
app/images/thumb-theremin-2.jpg

BIN
app/images/thumb-zombicide-porta.jpg

BIN
app/images/zombicide-porta.jpg

+ 3
- 0
app/index.html
@@ -10,6 +10,7 @@ |
||
| 10 | 10 |
<!-- bower:css --> |
| 11 | 11 |
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.css" /> |
| 12 | 12 |
<link rel="stylesheet" href="bower_components/angularjs-slider/dist/rzslider.css" /> |
| 13 |
+ <link rel="stylesheet" href="bower_components/angular-bootstrap-lightbox/dist/angular-bootstrap-lightbox.css" /> |
|
| 13 | 14 |
<!-- endbower --> |
| 14 | 15 |
<!-- endbuild --> |
| 15 | 16 |
<!-- build:css(.tmp) styles/main.css --> |
@@ -104,6 +105,8 @@ |
||
| 104 | 105 |
<script src="bower_components/angular-touch/angular-touch.js"></script> |
| 105 | 106 |
<script src="bower_components/angular-ui-router/release/angular-ui-router.js"></script> |
| 106 | 107 |
<script src="bower_components/angularjs-slider/dist/rzslider.js"></script> |
| 108 |
+ <script src="bower_components/angular-bootstrap/ui-bootstrap-tpls.js"></script> |
|
| 109 |
+ <script src="bower_components/angular-bootstrap-lightbox/dist/angular-bootstrap-lightbox.js"></script> |
|
| 107 | 110 |
<!-- endbower --> |
| 108 | 111 |
<!-- endbuild --> |
| 109 | 112 |
|
+ 8
- 1
app/scripts/app.js
@@ -19,8 +19,15 @@ angular |
||
| 19 | 19 |
'ngSanitize', |
| 20 | 20 |
'ngTouch', |
| 21 | 21 |
'ui.router', |
| 22 |
- 'rzModule' |
|
| 22 |
+ 'rzModule', |
|
| 23 |
+ 'bootstrapLightbox' |
|
| 23 | 24 |
]) |
| 25 |
+ |
|
| 26 |
+ .config(function (LightboxProvider) {
|
|
| 27 |
+ // set a custom template |
|
| 28 |
+ LightboxProvider.templateUrl = 'views/lightbox-template.html'; |
|
| 29 |
+ }) |
|
| 30 |
+ |
|
| 24 | 31 |
.config(['$stateProvider', '$urlRouterProvider', '$httpProvider', function($stateProvider, $urlRouterProvider, $httpProvider) {
|
| 25 | 32 |
// Configs |
| 26 | 33 |
//Enable cross domain calls |
+ 88
- 2
app/scripts/controllers/main.js
@@ -8,7 +8,7 @@ |
||
| 8 | 8 |
* Controller of the siteOficinaItapetiApp |
| 9 | 9 |
*/ |
| 10 | 10 |
angular.module('siteOficinaItapetiApp')
|
| 11 |
- .controller('MainCtrl', [ '$window', '$scope', '$rootScope', '$http', function ($window, $scope, $rootScope, $http) {
|
|
| 11 |
+ .controller('MainCtrl', [ '$window', '$scope', '$rootScope', '$http', 'Lightbox', function ($window, $scope, $rootScope, $http, Lightbox) {
|
|
| 12 | 12 |
$window.scrollTo(0, 0); |
| 13 | 13 |
|
| 14 | 14 |
$scope.Math = window.Math; |
@@ -54,7 +54,93 @@ angular.module('siteOficinaItapetiApp')
|
||
| 54 | 54 |
}); |
| 55 | 55 |
}; |
| 56 | 56 |
|
| 57 |
- |
|
| 57 |
+ $scope.images = [ |
|
| 58 |
+ {
|
|
| 59 |
+ 'url': 'images/boardgame-chips.jpg', |
|
| 60 |
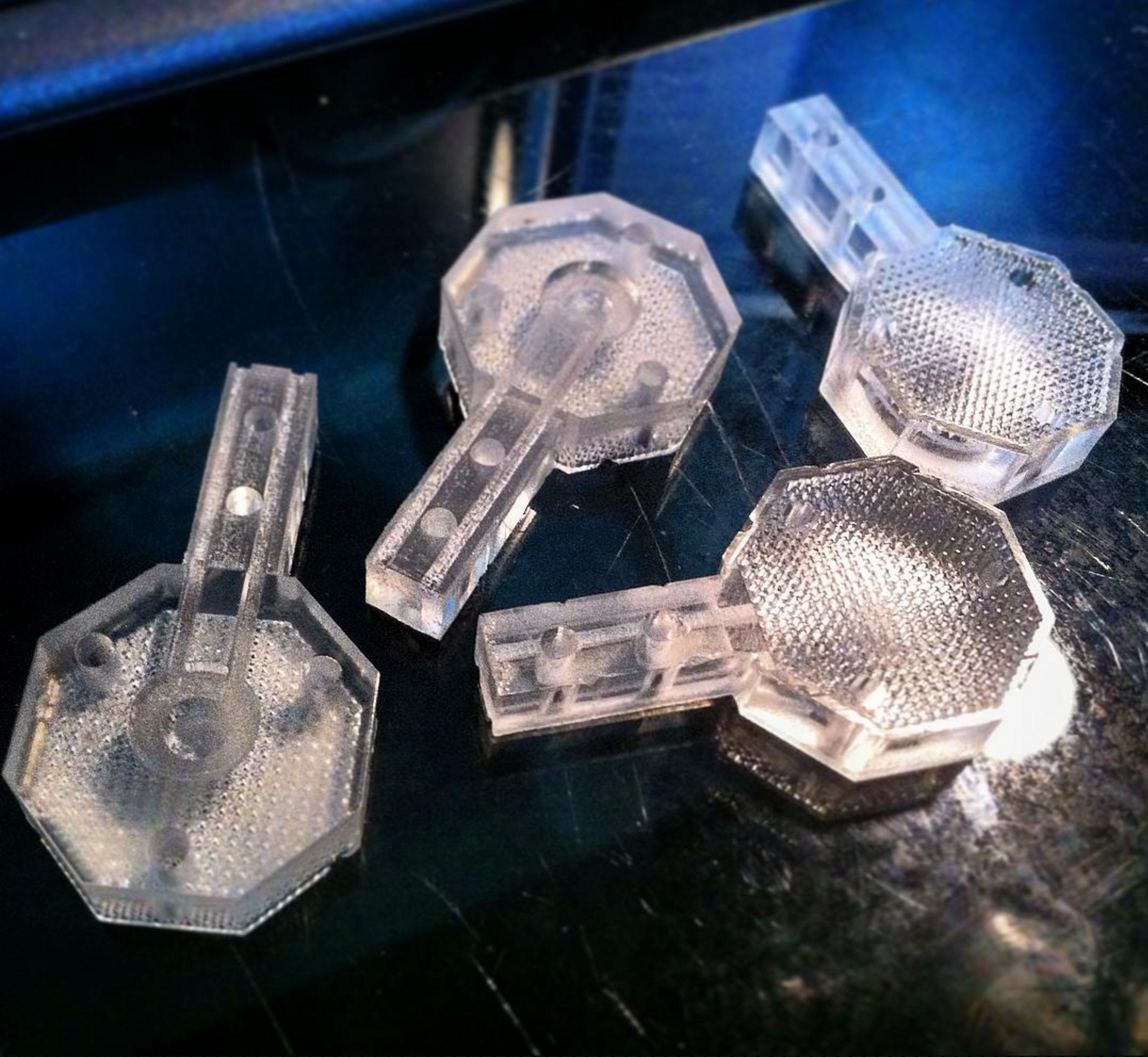
+ 'caption': 'Fichas para jogo de tabuleiro cortadas a laser', |
|
| 61 |
+ 'thumbUrl': 'images/thumb-boardgame-chips.jpg' // used only for this example |
|
| 62 |
+ }, |
|
| 63 |
+ {
|
|
| 64 |
+ 'url': 'images/boardgame-factory.jpg', |
|
| 65 |
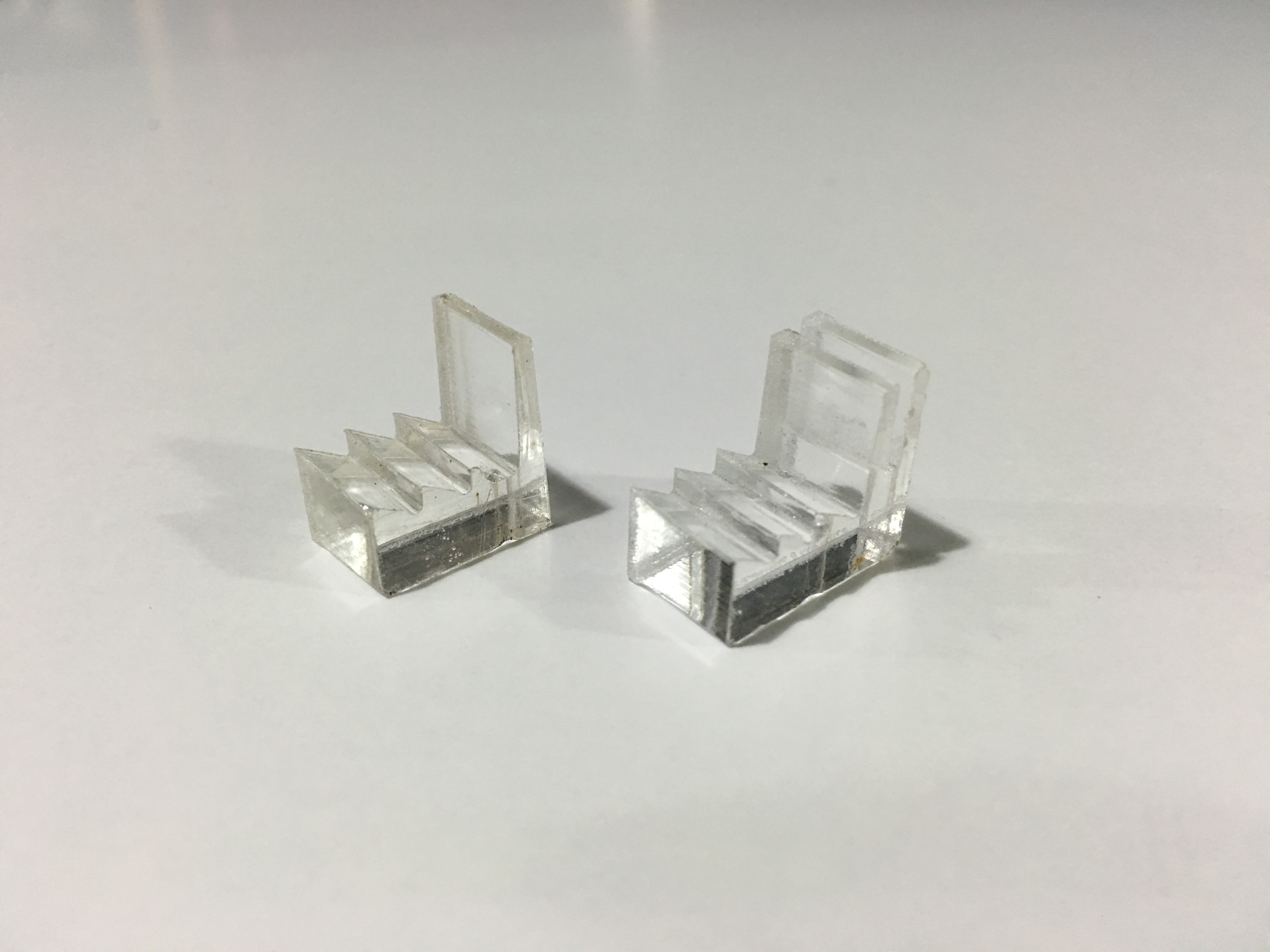
+ 'caption': 'Peças para jogo de tabuleiro cortadas a laser', |
|
| 66 |
+ 'thumbUrl': 'images/thumb-boardgame-factory.jpg' |
|
| 67 |
+ }, |
|
| 68 |
+ {
|
|
| 69 |
+ 'url': 'images/boardgame-factory-makingof.jpg', |
|
| 70 |
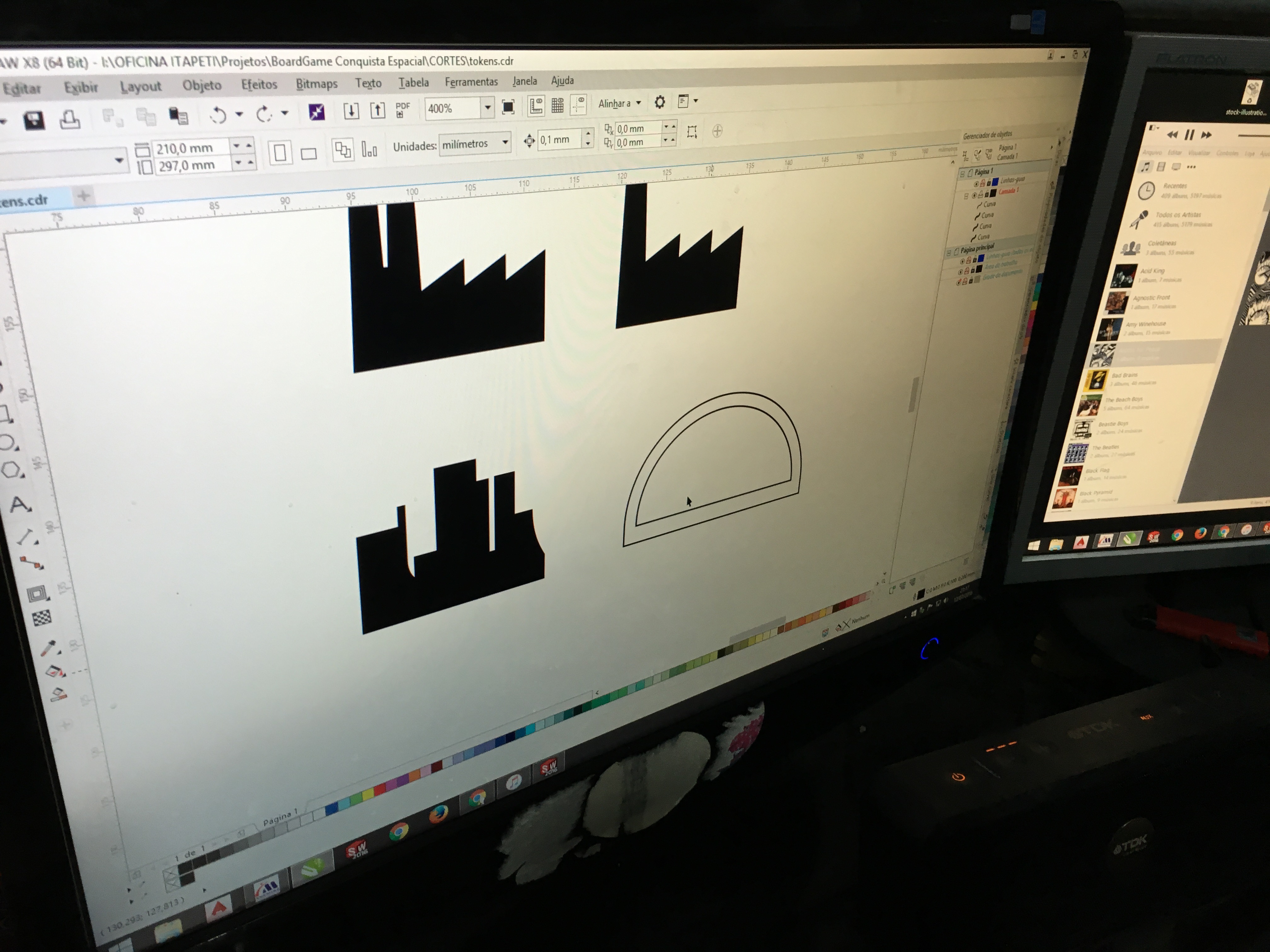
+ 'caption': 'Edição de vetores de peças para jogo de tabuleiro', |
|
| 71 |
+ 'thumbUrl': 'images/thumb-boardgame-factory-makingof.jpg' |
|
| 72 |
+ }, |
|
| 73 |
+ {
|
|
| 74 |
+ 'url': 'images/boardgame-minerals.jpg', |
|
| 75 |
+ 'caption': 'Fichas para jogo de tabuleiro cortadas a laser', |
|
| 76 |
+ 'thumbUrl': 'images/thumb-boardgame-minerals.jpg' |
|
| 77 |
+ }, |
|
| 78 |
+ |
|
| 79 |
+ {
|
|
| 80 |
+ 'url': 'images/zombicide-porta.jpg', |
|
| 81 |
+ 'caption': 'Porta miniatura impressa em 3d para o jogo Zombicide', |
|
| 82 |
+ 'thumbUrl': 'images/thumb-zombicide-porta.jpg' |
|
| 83 |
+ }, |
|
| 84 |
+ {
|
|
| 85 |
+ 'url': 'images/goldtone-amp-prototipo.jpg', |
|
| 86 |
+ 'caption': 'Prototipo de um amplificador valvulado para GoldTone', |
|
| 87 |
+ 'thumbUrl': 'images/thumb-goldtone-amp-prototipo.jpg' |
|
| 88 |
+ }, |
|
| 89 |
+ {
|
|
| 90 |
+ 'url': 'images/quad-luzes.png', |
|
| 91 |
+ 'caption': 'Quadcoptero com o sistema de luzes ligado', |
|
| 92 |
+ 'thumbUrl': 'images/thumb-quad-luzes.jpg' |
|
| 93 |
+ }, |
|
| 94 |
+ {
|
|
| 95 |
+ 'url': 'images/copo-quad.png', |
|
| 96 |
+ 'caption': 'Suporte de motor do quadcoptero corta a laser em acrilico', |
|
| 97 |
+ 'thumbUrl': 'images/thumb-copo-quad.jpg' |
|
| 98 |
+ }, |
|
| 99 |
+ {
|
|
| 100 |
+ 'url': 'images/quad-solidworks.jpg', |
|
| 101 |
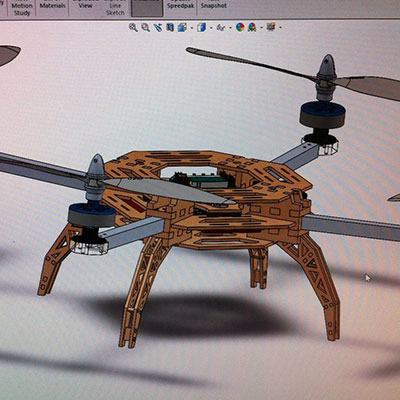
+ 'caption': 'Desenhando o corpo do quadcoptero no software Solidoworks', |
|
| 102 |
+ 'thumbUrl': 'images/thumb-quad-solidworks.jpg' |
|
| 103 |
+ }, |
|
| 104 |
+ {
|
|
| 105 |
+ 'url': 'images/endossa-cubos.jpg', |
|
| 106 |
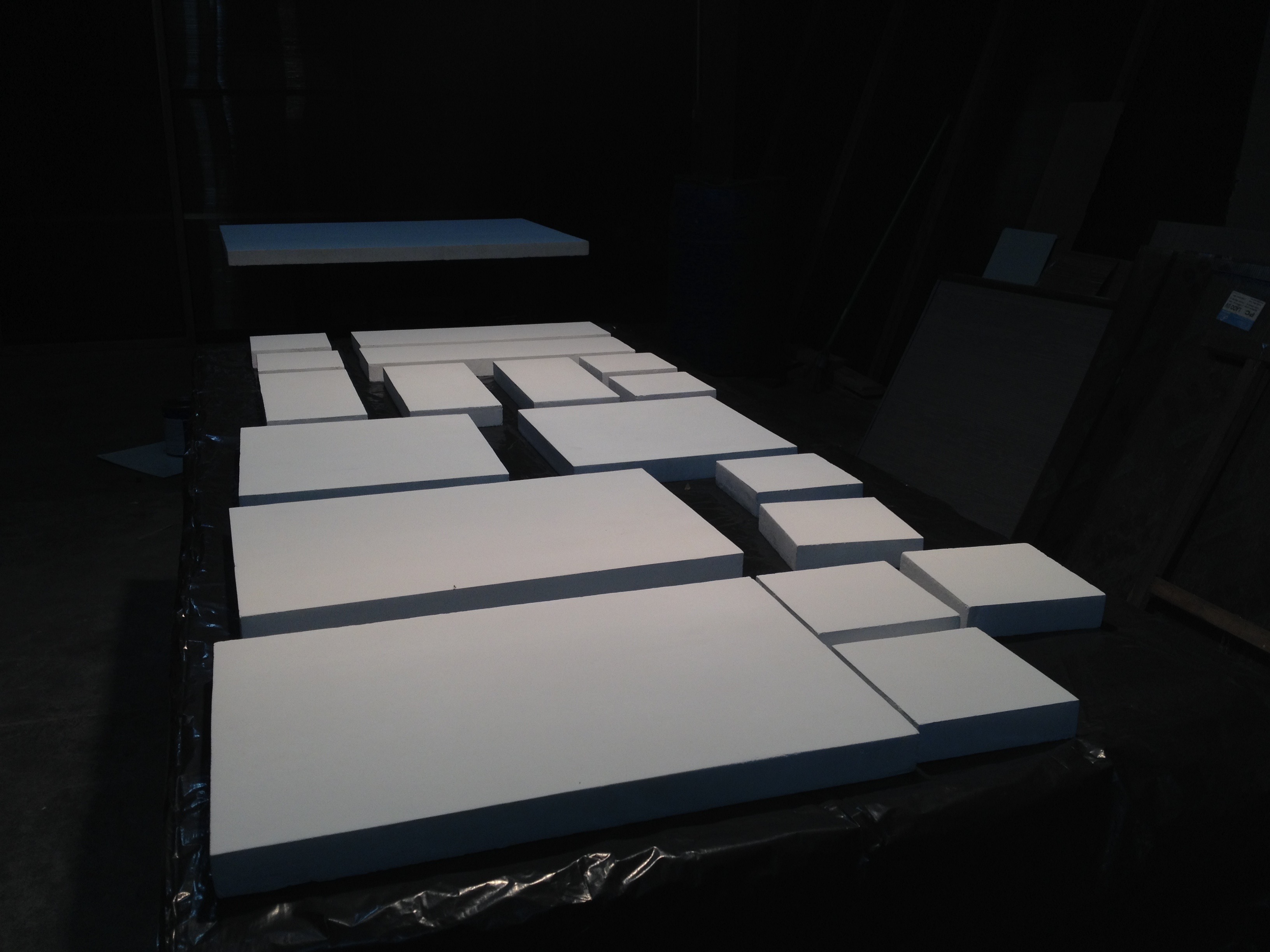
+ 'caption': 'Peças de isopor cortadas a laser com acabamento para um painel', |
|
| 107 |
+ 'thumbUrl': 'images/thumb-endossa-cubos.jpg' |
|
| 108 |
+ }, |
|
| 109 |
+ {
|
|
| 110 |
+ 'url': 'images/theremin-1.jpg', |
|
| 111 |
+ 'caption': 'Painel de acrilico com etching cortado a laser', |
|
| 112 |
+ 'thumbUrl': 'images/thumb-theremin-1.jpg' |
|
| 113 |
+ }, |
|
| 114 |
+ {
|
|
| 115 |
+ 'url': 'images/theremin-2.png', |
|
| 116 |
+ 'caption': 'Detalhe do etching no acrilico com pintura', |
|
| 117 |
+ 'thumbUrl': 'images/thumb-theremin-2.jpg' |
|
| 118 |
+ }, |
|
| 119 |
+ {
|
|
| 120 |
+ 'url': 'images/gimbal-madeira.jpg', |
|
| 121 |
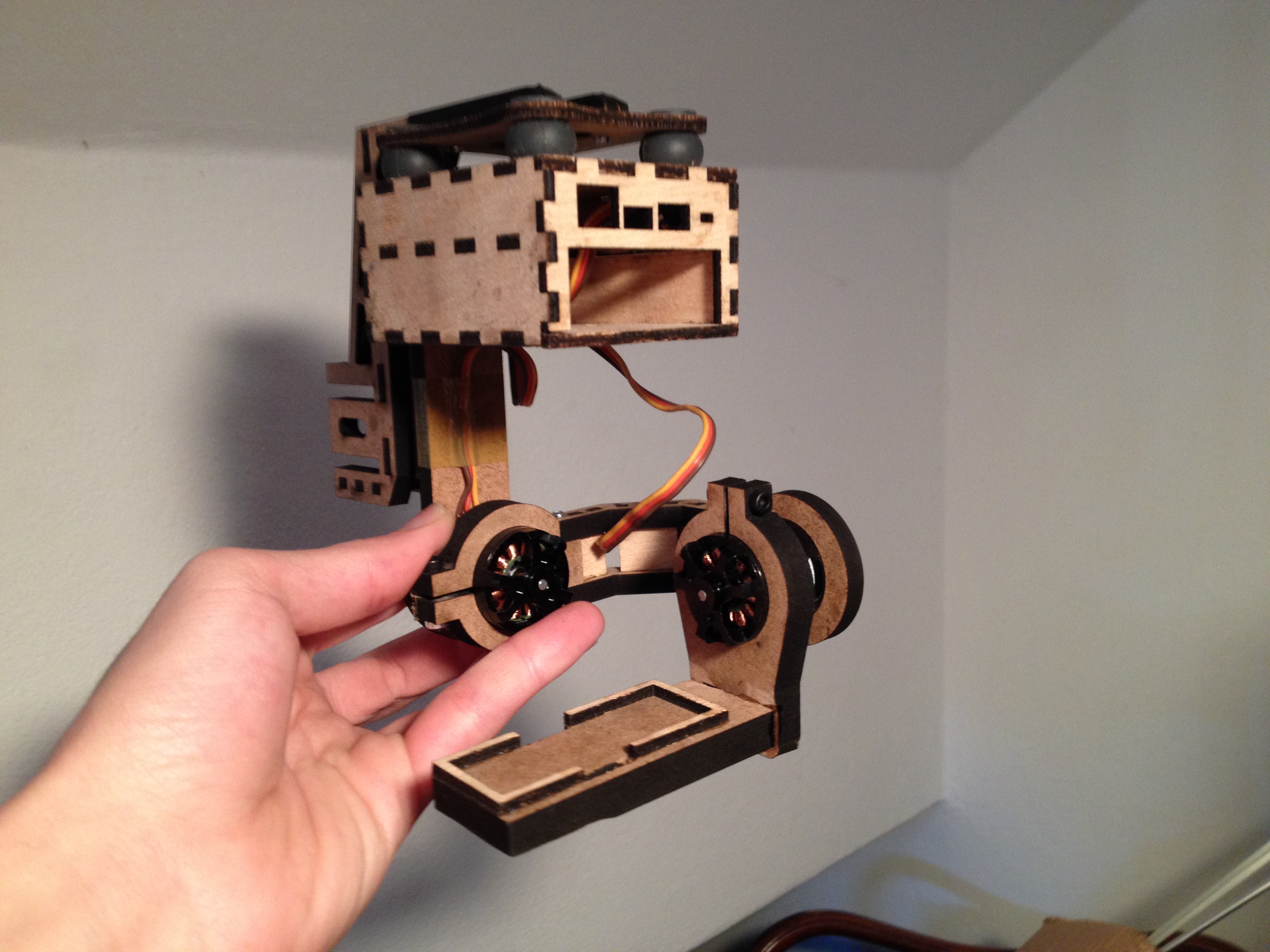
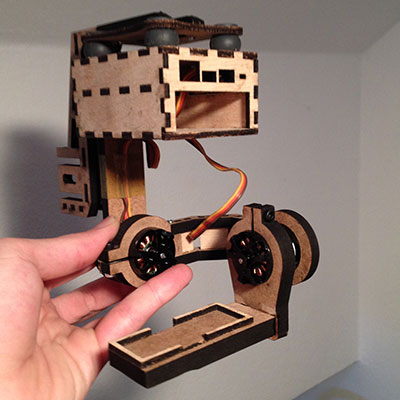
+ 'caption': 'Projeto de estabilizador de camera cortado a laser', |
|
| 122 |
+ 'thumbUrl': 'images/thumb-gimbal-madeira.jpg' |
|
| 123 |
+ }, |
|
| 124 |
+ {
|
|
| 125 |
+ 'url': 'images/gimbal-plastico.jpg', |
|
| 126 |
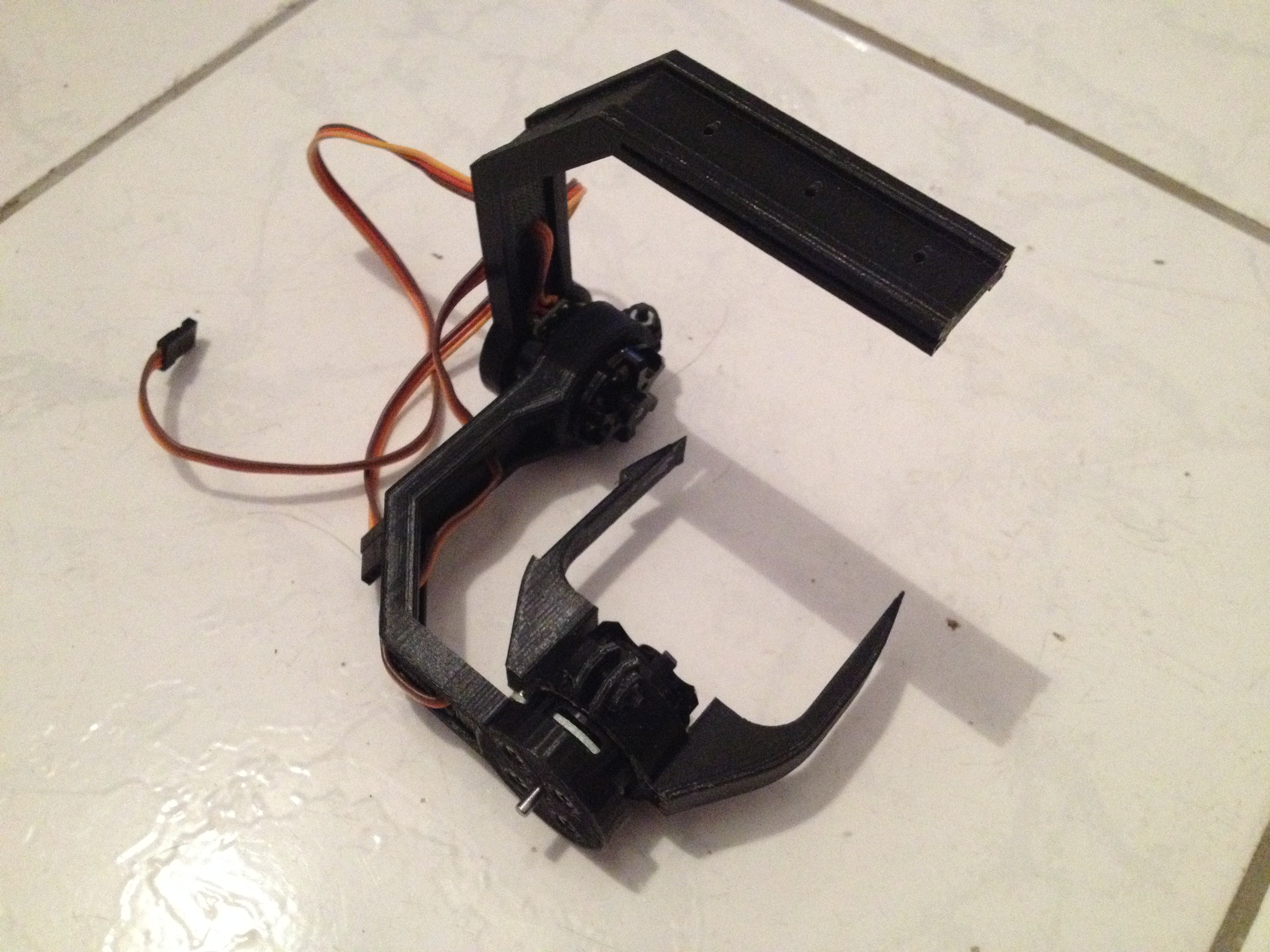
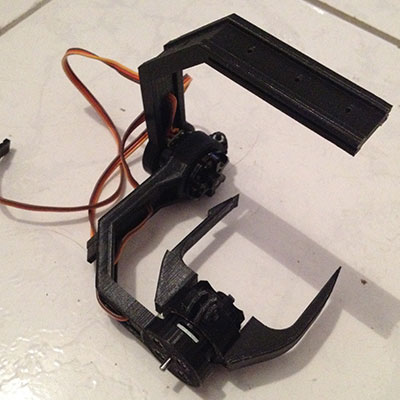
+ 'caption': 'Estabilizador de camera impresso em 3d', |
|
| 127 |
+ 'thumbUrl': 'images/thumb-gimbal-plastico.jpg' |
|
| 128 |
+ }, |
|
| 129 |
+ {
|
|
| 130 |
+ 'url': 'images/quad-placa.jpg', |
|
| 131 |
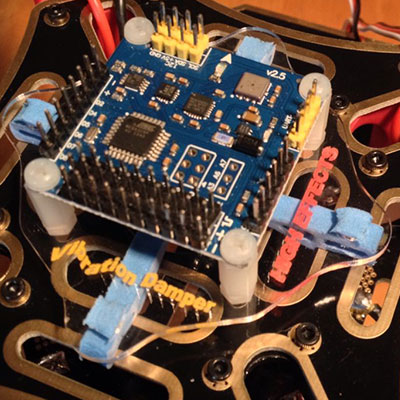
+ 'caption': 'Base de acrilico cortada a laser', |
|
| 132 |
+ 'thumbUrl': 'images/thumb-quad-placa.jpg' |
|
| 133 |
+ }, |
|
| 134 |
+ {
|
|
| 135 |
+ 'url': 'images/detalhe-amp.png', |
|
| 136 |
+ 'caption': 'Pintura em acabamento de coro de um aplificado GoldTone', |
|
| 137 |
+ 'thumbUrl': 'images/thumb-detalhe-amp.jpg' |
|
| 138 |
+ } |
|
| 139 |
+ ]; |
|
| 140 |
+ |
|
| 141 |
+ $scope.openLightboxModal = function (index) {
|
|
| 142 |
+ Lightbox.openModal($scope.images, index); |
|
| 143 |
+ }; |
|
| 58 | 144 |
|
| 59 | 145 |
|
| 60 | 146 |
}]); |
+ 10
- 0
app/styles/main.css
@@ -179,3 +179,13 @@ h1 a, h2 a, h3 a, h4 a, h5 a { cursor: pointer; }
|
||
| 179 | 179 |
} |
| 180 | 180 |
|
| 181 | 181 |
a:hover { cursor: pointer;}
|
| 182 |
+ |
|
| 183 |
+.lightbox-image-caption span {
|
|
| 184 |
+ font-family: helvetica; |
|
| 185 |
+ color: #777; |
|
| 186 |
+ |
|
| 187 |
+} |
|
| 188 |
+.lightbox-image-caption {
|
|
| 189 |
+ margin: 1.1em 15px; |
|
| 190 |
+ font-size: 1.1em; |
|
| 191 |
+} |
+ 46
- 0
app/views/lightbox-template.html
@@ -0,0 +1,46 @@ |
||
| 1 |
+<div class="modal-body" |
|
| 2 |
+ ng-swipe-left="Lightbox.nextImage()" |
|
| 3 |
+ ng-swipe-right="Lightbox.prevImage()"> |
|
| 4 |
+ |
|
| 5 |
+ |
|
| 6 |
+ <div class="lightbox-image-caption"> |
|
| 7 |
+ <span >{{Lightbox.imageCaption}}</span>
|
|
| 8 |
+ </div> |
|
| 9 |
+ <div class="lightbox-nav"> |
|
| 10 |
+ <!-- caption --> |
|
| 11 |
+ |
|
| 12 |
+ <!-- close button --> |
|
| 13 |
+ <button class="close" aria-hidden="true" ng-click="$dismiss()">×</button> |
|
| 14 |
+ </div> |
|
| 15 |
+ |
|
| 16 |
+ <div class="lightbox-image-container"> |
|
| 17 |
+ |
|
| 18 |
+ <!-- image --> |
|
| 19 |
+ <img ng-if="!Lightbox.isVideo(Lightbox.image)" |
|
| 20 |
+ lightbox-src="{{Lightbox.imageUrl}}">
|
|
| 21 |
+ |
|
| 22 |
+ <!-- video --> |
|
| 23 |
+ <div ng-if="Lightbox.isVideo(Lightbox.image)" |
|
| 24 |
+ class="embed-responsive embed-responsive-16by9"> |
|
| 25 |
+ <!-- video file embedded directly --> |
|
| 26 |
+ <video ng-if="!Lightbox.isSharedVideo(Lightbox.image)" |
|
| 27 |
+ lightbox-src="{{Lightbox.imageUrl}}"
|
|
| 28 |
+ controls |
|
| 29 |
+ autoplay="true"> |
|
| 30 |
+ </video> |
|
| 31 |
+ |
|
| 32 |
+ <!-- video embedded with an external service using |
|
| 33 |
+ `ng-videosharing-embed` --> |
|
| 34 |
+ <embed-video ng-if="Lightbox.isSharedVideo(Lightbox.image)" |
|
| 35 |
+ lightbox-src="{{Lightbox.imageUrl}}"
|
|
| 36 |
+ ng-href="{{Lightbox.imageUrl}}"
|
|
| 37 |
+ iframe-id="lightbox-video" |
|
| 38 |
+ class="embed-responsive-item"> |
|
| 39 |
+ <a ng-href="{{Lightbox.imageUrl}}">Watch video</a>
|
|
| 40 |
+ </embed-video> |
|
| 41 |
+ |
|
| 42 |
+ </div> |
|
| 43 |
+ </div> |
|
| 44 |
+ |
|
| 45 |
+ |
|
| 46 |
+</div> |
+ 1
- 1
app/views/main.html
@@ -6,7 +6,7 @@ |
||
| 6 | 6 |
</div> |
| 7 | 7 |
</div> |
| 8 | 8 |
</div> |
| 9 |
- <img src="images/foto_01.jpg" alt="..." style="width: 100%;"> |
|
| 9 |
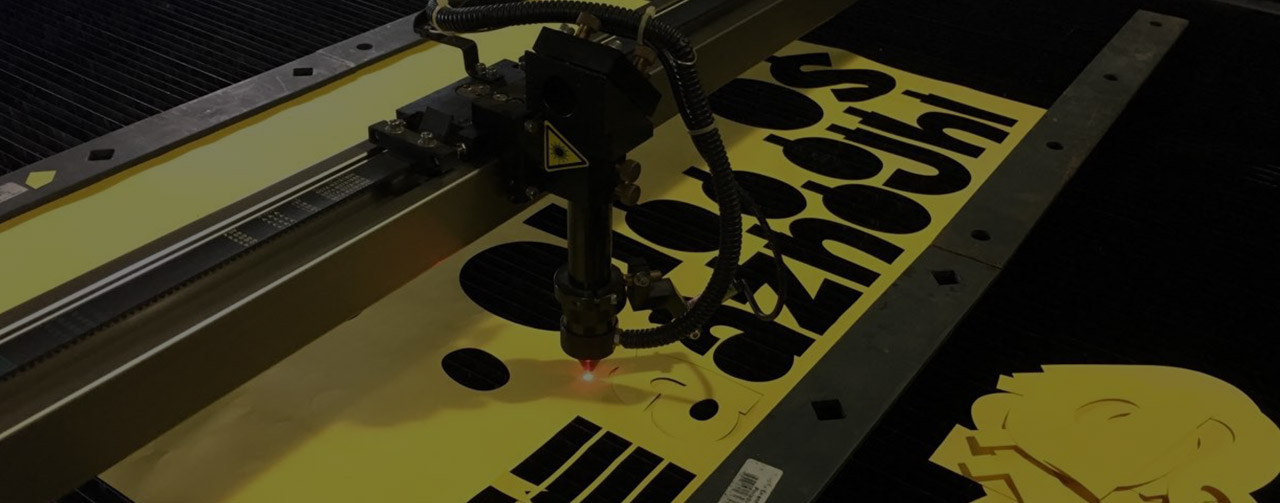
+ <img src="images/laser-poster.jpg" alt="..." style="width: 100%;"> |
|
| 10 | 10 |
</div> |
| 11 | 11 |
|
| 12 | 12 |
<div class="container last"> |
+ 6
- 2
app/views/portfolio.html
@@ -1,5 +1,9 @@ |
||
| 1 | 1 |
<div class="container last" style="margin-top: 53px;"> |
| 2 | 2 |
<h1 class="page-header">Portfolio</h1> |
| 3 |
- |
|
| 4 |
- |
|
| 3 |
+ <div class="row"> |
|
| 4 |
+ <div class="col-xs-4 col-md-3" ng-repeat="image in images"> |
|
| 5 |
+ <a ng-click="openLightboxModal($index)" class="thumbnail"> |
|
| 6 |
+ <img ng-src="{{image.thumbUrl}}">
|
|
| 7 |
+ </a> |
|
| 8 |
+ </div> |
|
| 5 | 9 |
</div> |
+ 2
- 1
bower.json
@@ -13,7 +13,8 @@ |
||
| 13 | 13 |
"angular-sanitize": "^1.4.0", |
| 14 | 14 |
"angular-touch": "^1.4.0", |
| 15 | 15 |
"angular-ui-router": "^0.3.1", |
| 16 |
- "angularjs-slider": "^5.4.1" |
|
| 16 |
+ "angularjs-slider": "^5.4.1", |
|
| 17 |
+ "angular-bootstrap-lightbox": "^0.12.0" |
|
| 17 | 18 |
}, |
| 18 | 19 |
"devDependencies": {
|
| 19 | 20 |
"angular-mocks": "^1.4.0" |
+ 2
- 0
test/karma.conf.js
@@ -33,6 +33,8 @@ module.exports = function(config) {
|
||
| 33 | 33 |
'bower_components/angular-touch/angular-touch.js', |
| 34 | 34 |
'bower_components/angular-ui-router/release/angular-ui-router.js', |
| 35 | 35 |
'bower_components/angularjs-slider/dist/rzslider.js', |
| 36 |
+ 'bower_components/angular-bootstrap/ui-bootstrap-tpls.js', |
|
| 37 |
+ 'bower_components/angular-bootstrap-lightbox/dist/angular-bootstrap-lightbox.js', |
|
| 36 | 38 |
'bower_components/angular-mocks/angular-mocks.js', |
| 37 | 39 |
// endbower |
| 38 | 40 |
'app/scripts/**/*.js', |